こんにちは、カワタツです。
このようなお悩みを解決する記事を書きました!
今回は実際にぼくが使用しているおすすめのプラグインを使った、WordPressブログのサイトマップを自動生成する方法を紹介。
記事の前半ではサイトマップについての説明やXMLとHTMLの違いについて解説しつつ、記事の後半でそれぞれのサイトマップの作り方を解説します。
この記事を読み終えることで、サイトマップの必要性が理解でき、適切なサイトマップを作成できるようになりますよ。
いますぐXMLサイトマップの作り方を知りたい方は
▼XMLサイトマップの作り方を読む
からどうぞ!
先にHTMLサイトマップの作り方を知りたい方は
▼HTMLサイトマップの作り方を読む
からどうぞ!
WordPressブログの開設がまだの方は、こちらの記事を参考にまずはブログ開設からどうぞ!

よろしければ、どうぞ👇️
WordPressブログのサイトマップとは

サイトマップとはサイト全体のページ構成を一覧で表している、地図のようなものです。
サイトマップは2種類あり、検索エンジン用の『XMLサイトマップ』と読者用の『HTMLサイトマップ』があります。
いずれも作成したからといって、SEOに直接メリットがあるわけではありません。

ですが、結果的にSEOに効果があることもあるので、ぜひ作成しておきましょう。
SEO対策については、こちらの記事をご覧ください。
XMLサイトマップ
『XML』と『HTML』の2種類あるサイトマップのうち、まずは『XMLサイトマップ』から解説します。
XMLサイトマップとは検索エンジンにサイト構造を伝えるためのサイトマップです。
Googleサーチコンソールに登録しておくことで、記事のインデックスを早めることが期待できます。
クローラーがXMLサイトマップを参考に、サイト内を巡回してくれているんです。
これにより新しく書いた記事を、早く検索エンジン上に表示させることが可能になります。
用語の説明
インデックス:検索エンジンのデータベースに保存されること
クローラー:Web上を巡回しているロボットのこと
HTMLサイトマップ
HTMLサイトマップとは、サイトの記事をまとめたページのことで、サイトマップページともいいます。
サイトマップページがあることで、読者の利便性をよくできるんです。
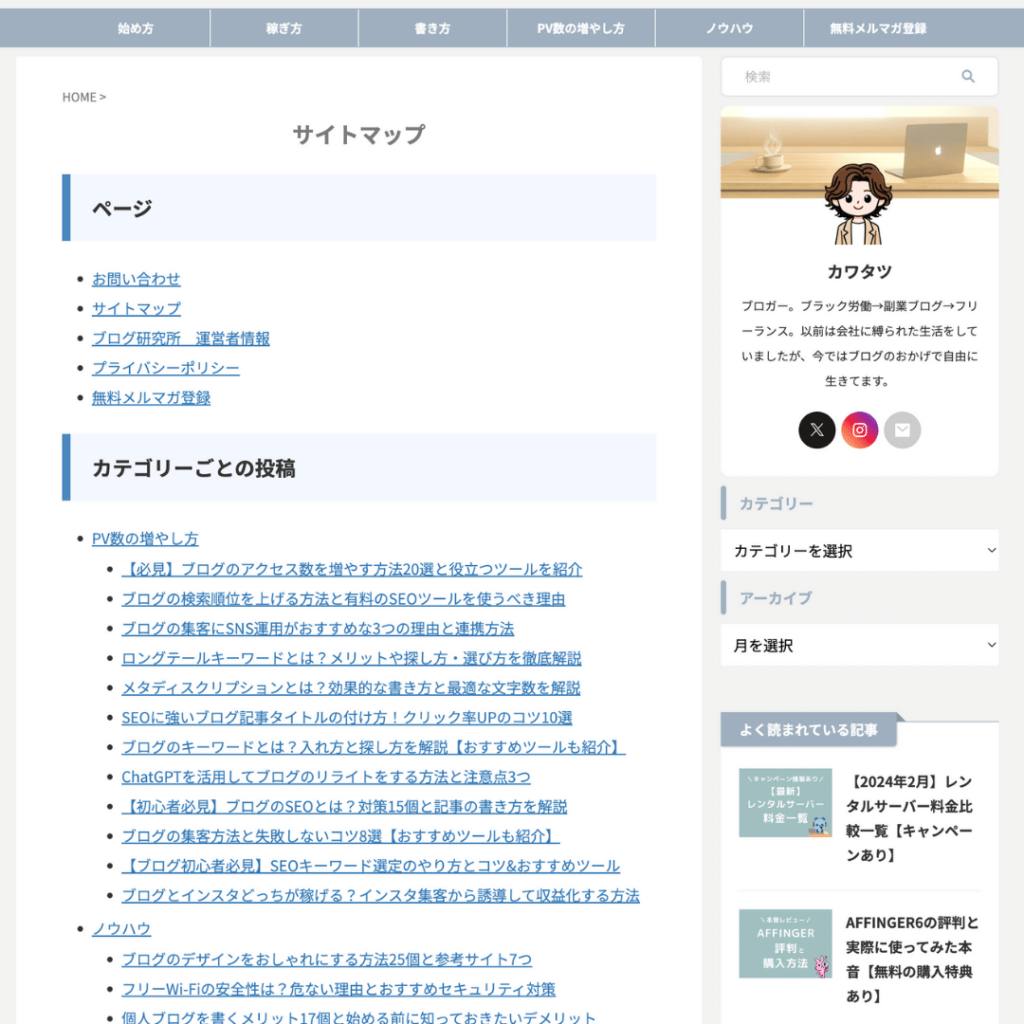
たとえば当ブログのサイトマップがこちら。

読者が記事を巡回しやすくなり、その結果アクセス数の増加にもつながります。
XMLサイトマップとHTMLサイトマップの違い

| XMLサイトマップ | HTMLサイトマップ | |
|---|---|---|
| 対象 | 検索エンジン | 読者 |
| Googleサーチコンソール | 登録する | 登録しない |
XMLサイトマップとHTMLサイトマップの違いは対象としているものです。
XMLサイトマップが検索エンジン用に作成するのに対し、HTMLサイトマップは読者に向けて作成します。
またXMLサイトマップはGoogleサーチコンソールに登録する必要があるという違いもありますね。
ことばが区別しづらいですが、間違わないようにしましょう。

とはいえ記事を参考に作成していただければ、それほど難しくないので安心してください。
WordPressブログにサイトマップは必要?

結論、「無くてもいいけど、あったほうがいい」です。
GoogleではXMLサイトマップがなくても、サイトのほとんどのページを検出できるとされています。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
引用元:Google検索セントラル-サイトマップについて
ただ必ずしもすべての項目がインデックスされる保証があるわけではないので、作成しておいたほうがいいでしょう。
サイトマップによって、サイト上の URL を検索エンジンが検出できますが、必ずしもサイトマップ内のすべての項目がクロールされてインデックスに登録されることが保証されるわけではありません。
引用元:Google検索セントラル-サイトマップについて
HTMLサイトマップについても、カテゴリー分けをしっかりしていれば利便性の高いサイトを作ることができるでしょう。
しかし記事が増えてくると、サイトマップページのほうが目的の記事を探しやすくなります。
どちらのサイトマップも運営初期に無理に作成する必要はありませんが、一度作ればいいだけなので、作っておいて損はないです。

プラグインを使えば簡単に作れますよ!
サイトマップを自動生成できるおすすめプラグイン

サイトマップを自動生成するためのプラグインをご紹介します。
- XML Sitemap & Google News(XMLサイトマップ)
- WP Sitemap Page(HTMLサイトマップ)
他にも『All in One SEO』や『Yoast SEO』などサイトマップを自動生成するプラグインはあるのですが、WordPressテーマと機能が被る部分もあったりするので、上記の2つがおすすめです。
ちなみに当ブログで使用しているWordPressテーマは『AFFINGER6』になります。SEO対策もできるのでおすすめですよ!
\「稼ぐ」に特化したテーマ/
※【ブログ研究所】限定特典付き

当ブログからAFFINGERを購入した方には【ブログ研究所】限定特典が付いてきます。
【ブログ研究所】限定特典
- 【マネしてOK】ブログ研究所のAFFINGER設定を限定公開
- ブログ研究所のトップページの作り方を紹介
- ブログ研究所が利用しているプラグイン一覧
WordPressテーマについてはこちらの記事で解説してるので、参考にしてみてください。
XML Sitemap & Google News

XMLサイトマップを作成するのにおすすめなのが『XML Sitemap & Google News』になります。
以前はXMLサイトマップのプラグインといえば『Google XML sitemap』でした。
ですが『Google XML sitemap』はセキュリティ上の不安が発覚したんです。
もし現在『Google XML sitemap』を使用しているなら、『XML Sitemap & Google News』に変更することをおすすめします。

『XML Sitemap & Google News』は安心して使用することができますよ。
WP Sitemap Page

『WP Sitemap Page』はHTMLサイトマップを作成するのにおすすめのプラグインです。
『WP Sitemap Page』を使えば簡単にサイトマップページを作れますよ!
プラグインのインストール手順
サイトマップを作るには、上記2つのプラグインをWordPressにインストールしなければいけません。
ここではプラグインのインストール手順をご紹介します。
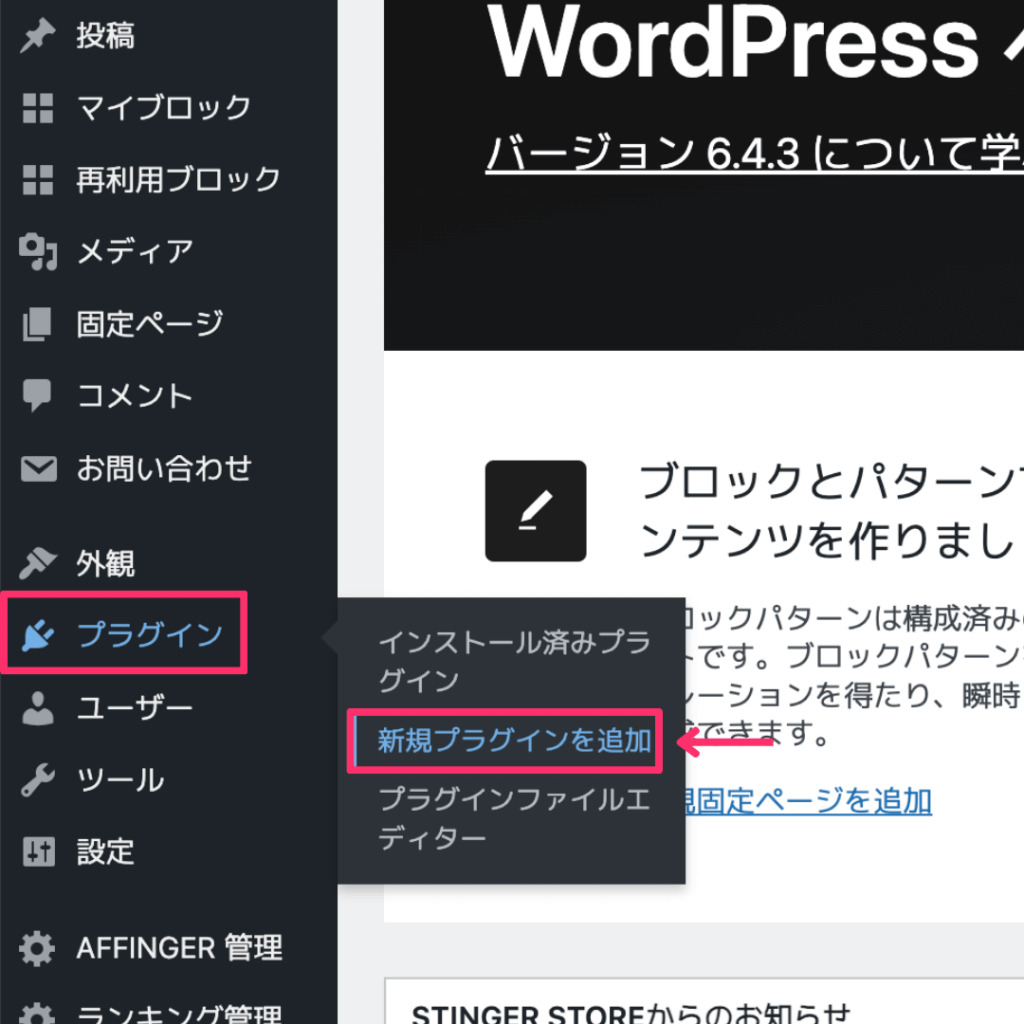
まずWordPressの管理画面の『プラグイン』から『新規プラグインを追加』を選択してください。

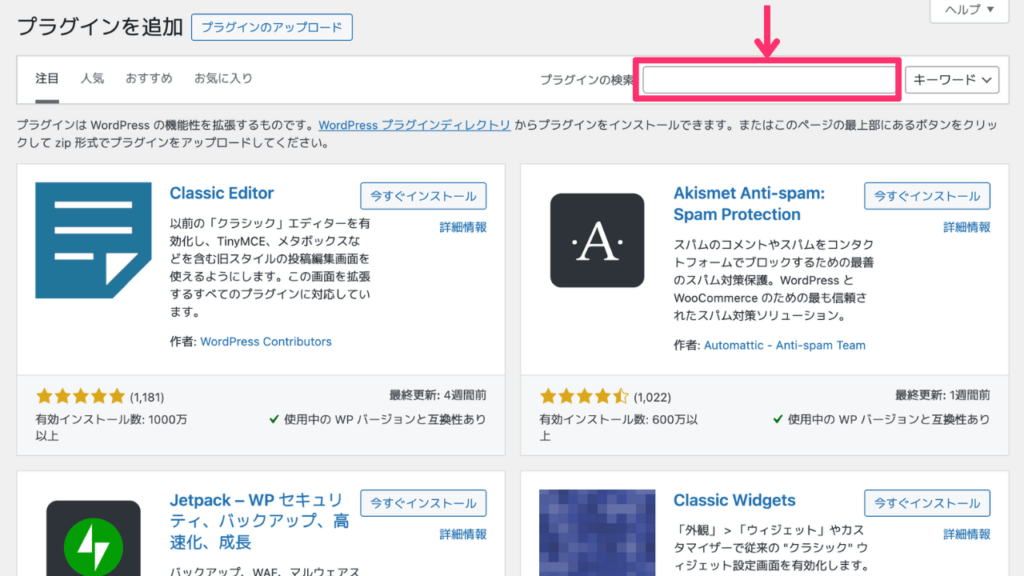
右上の検索窓に導入したいプラグイン名を入力しましょう。

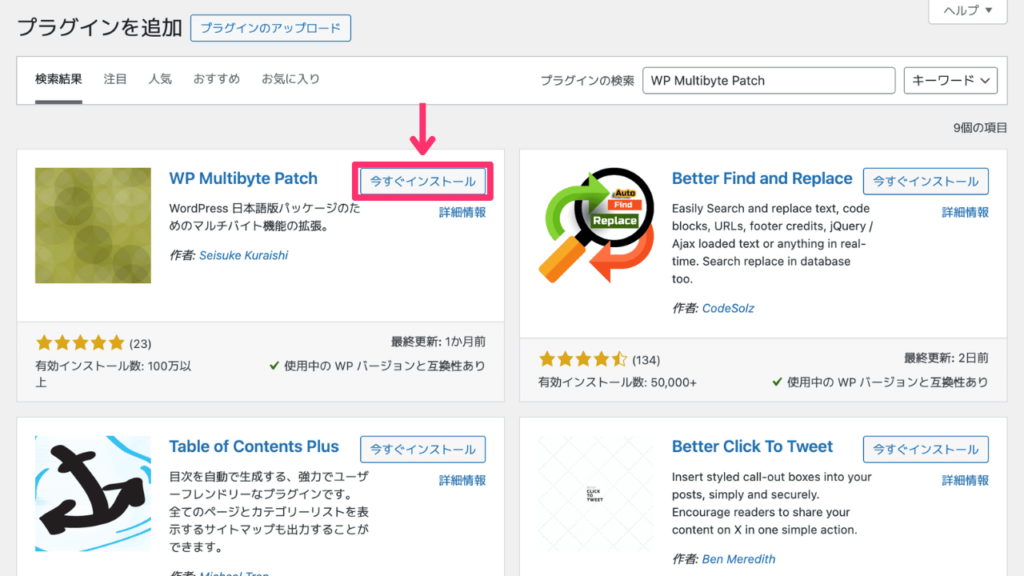
導入したいプラグインが表示されたら、『今すぐインストール』をクリックします。

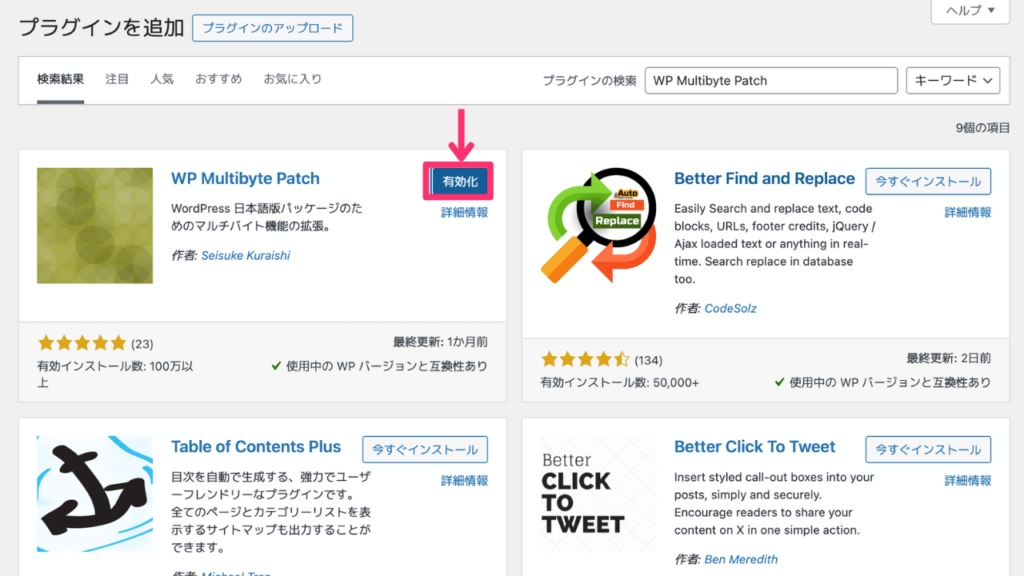
インストールが完了すると『有効化』というボタンに変わるので『有効化』をクリックしましょう。

プラグインについてはこちらの記事でくわしく解説しているので参考にどうぞ!
それではXMLサイトマップの作り方から解説していきます。
先にHTMLサイトマップの作り方から読みたい方は
▼『WordPressのHTMLサイトマップの作り方』を読む
からどうぞ!
WordPressのXMLサイトマップの作り方

まずはXMLサイトマップの作り方です。
XMLサイトマップ作成にはGoogleサーチコンソールが必要になります。
設定がまだのかたは、こちらの記事を参考にGoogleサーチコンソールの設定をしておきましょう!
Googleサーチコンソールの設定ができたら、手順は下記3ステップです。
ひとつずつ見ていきましょう。
1.XML Sitemap & Google Newsをインストール

まずは『XML Sitemap & Google News』を下記手順でインストールします。
- WordPressにログイン
- 管理画面の『プラグイン』から『新規プラグインを追加』を選択
- 右上の検索窓に『XML Sitemap & Google News』と入力
- 『XML Sitemap & Google News』の『今すぐインストール』をクリック
- 『有効化』をクリック
画像付きの解説は
▲プラグインのインストール手順
からどうぞ!
プラグインの有効化ができたら、設定をおこないます。
2.XMLサイトマップを作成
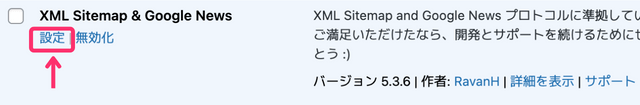
インストール済みプラグインから『XML Sitemap & Google News』の『設定』をクリックしてください。

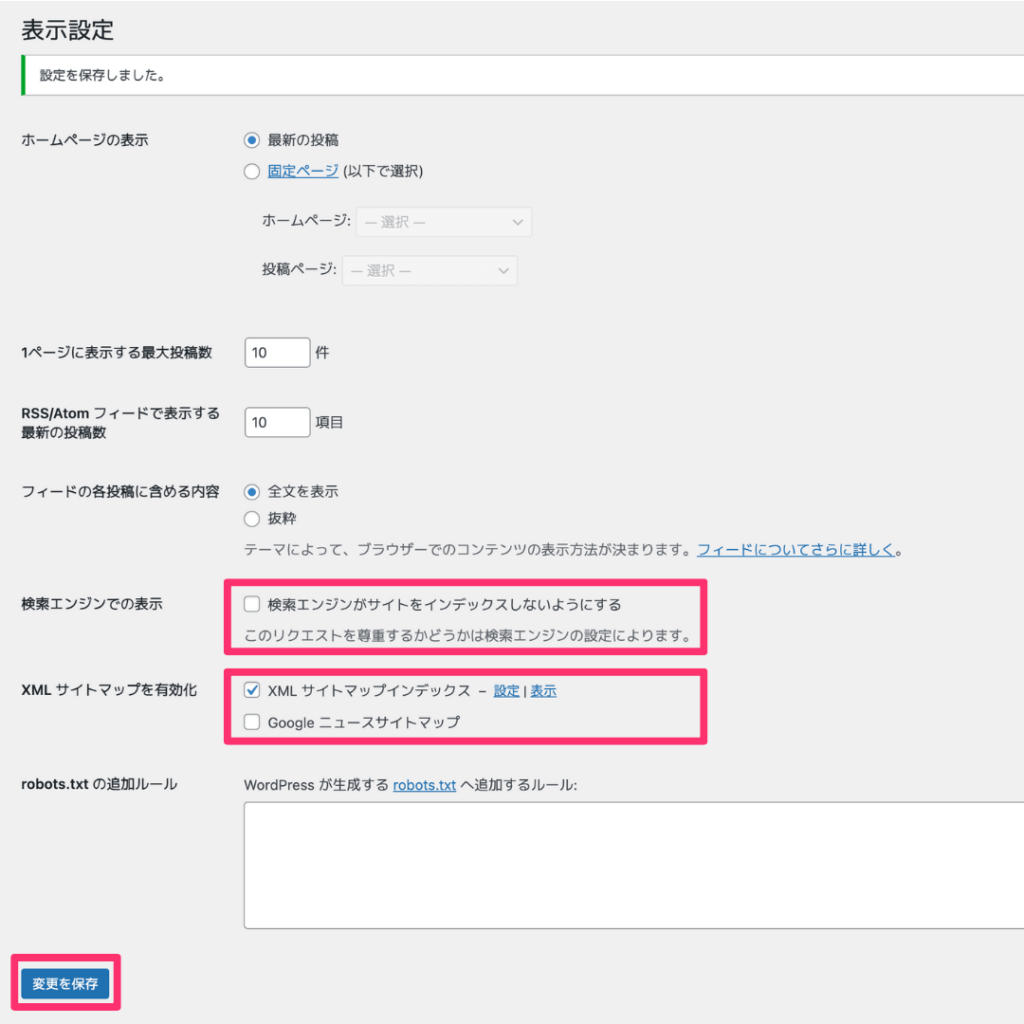
下記を確認し『変更を保存』をクリックしましょう。
- 検索エンジンでの表示:チェックが外れていることを確認
- XMLサイトマップインデックス:チェックを入れる
- Googleニュースサイトマップ:ニュースメディアならチェックを入れる(通常のブログならチェックを外す)

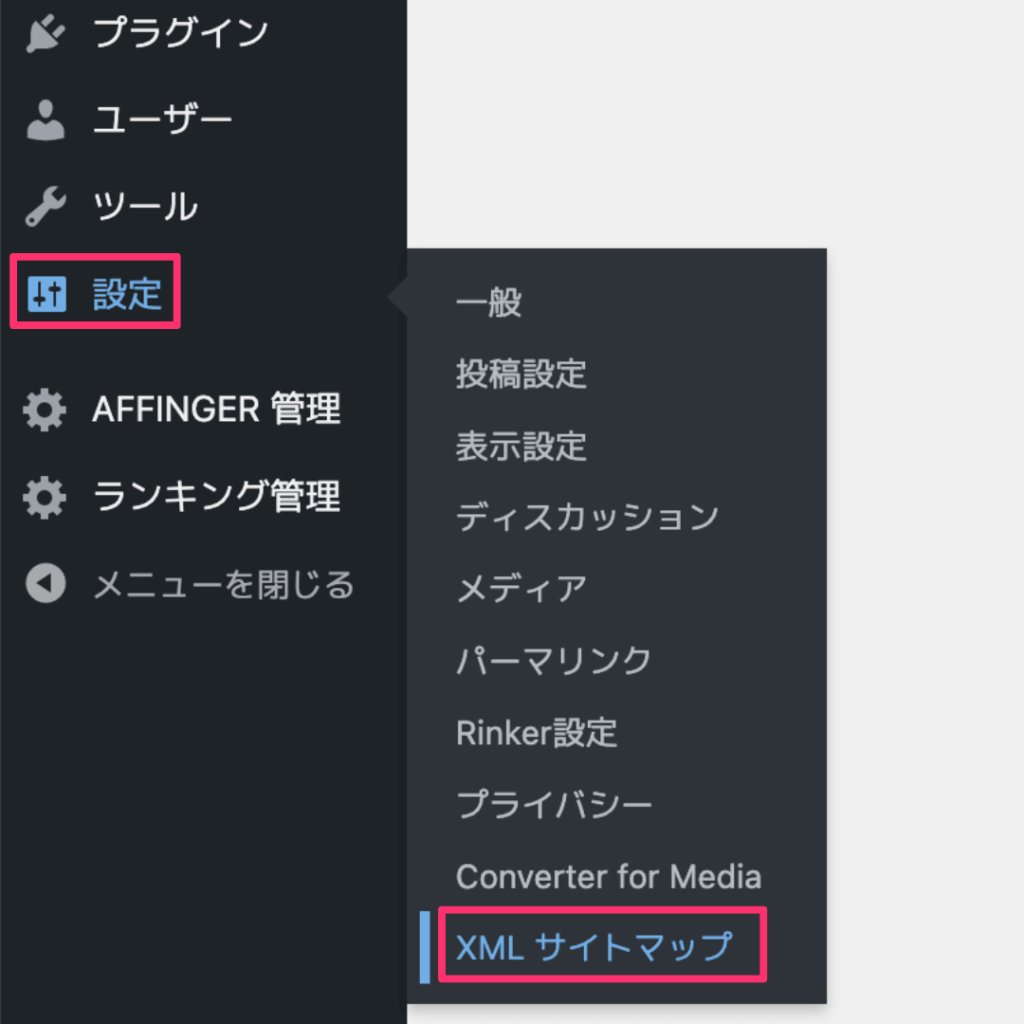
つづいてWordPressの管理画面から『設定』の『XMLサイトマップ』を選択します。

『一般』タブでは以下を設定し、『変更を保存』をクリックします。
- サーバー:プラグインに変更

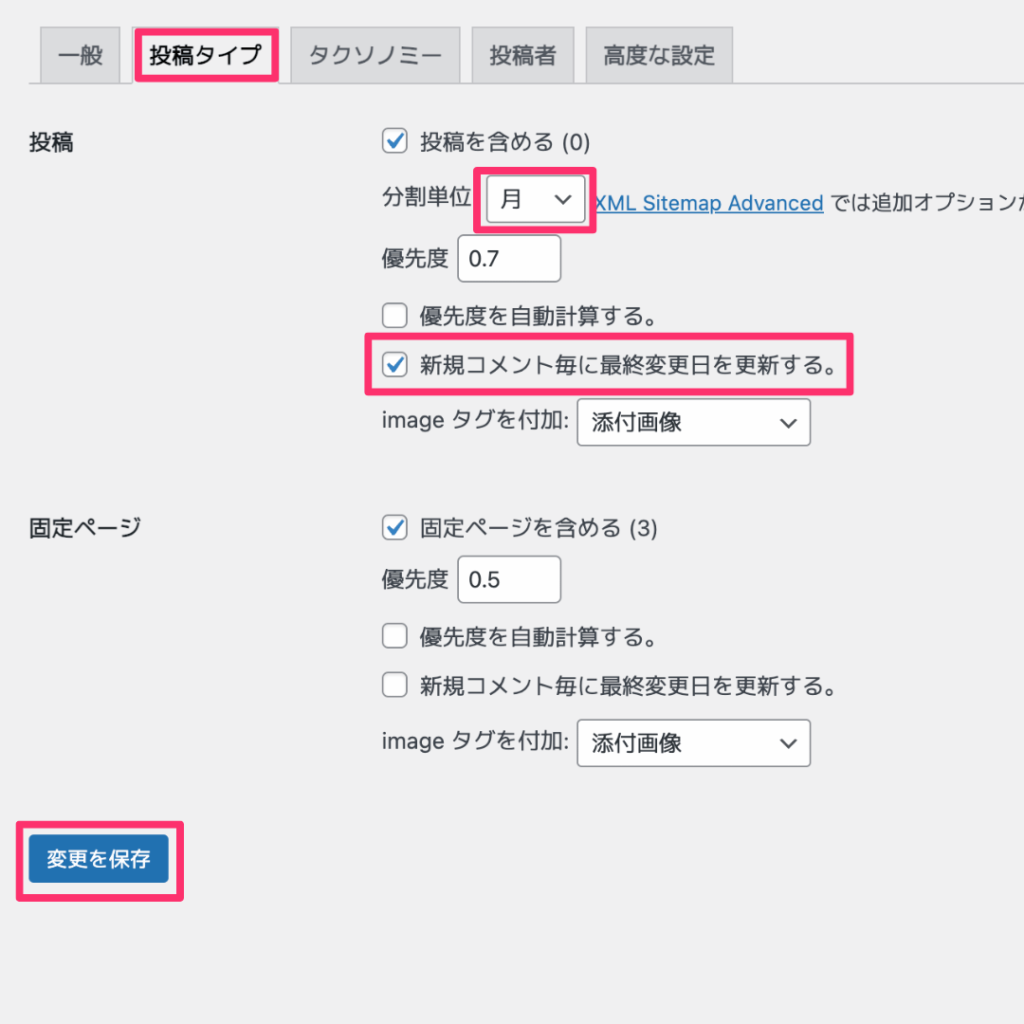
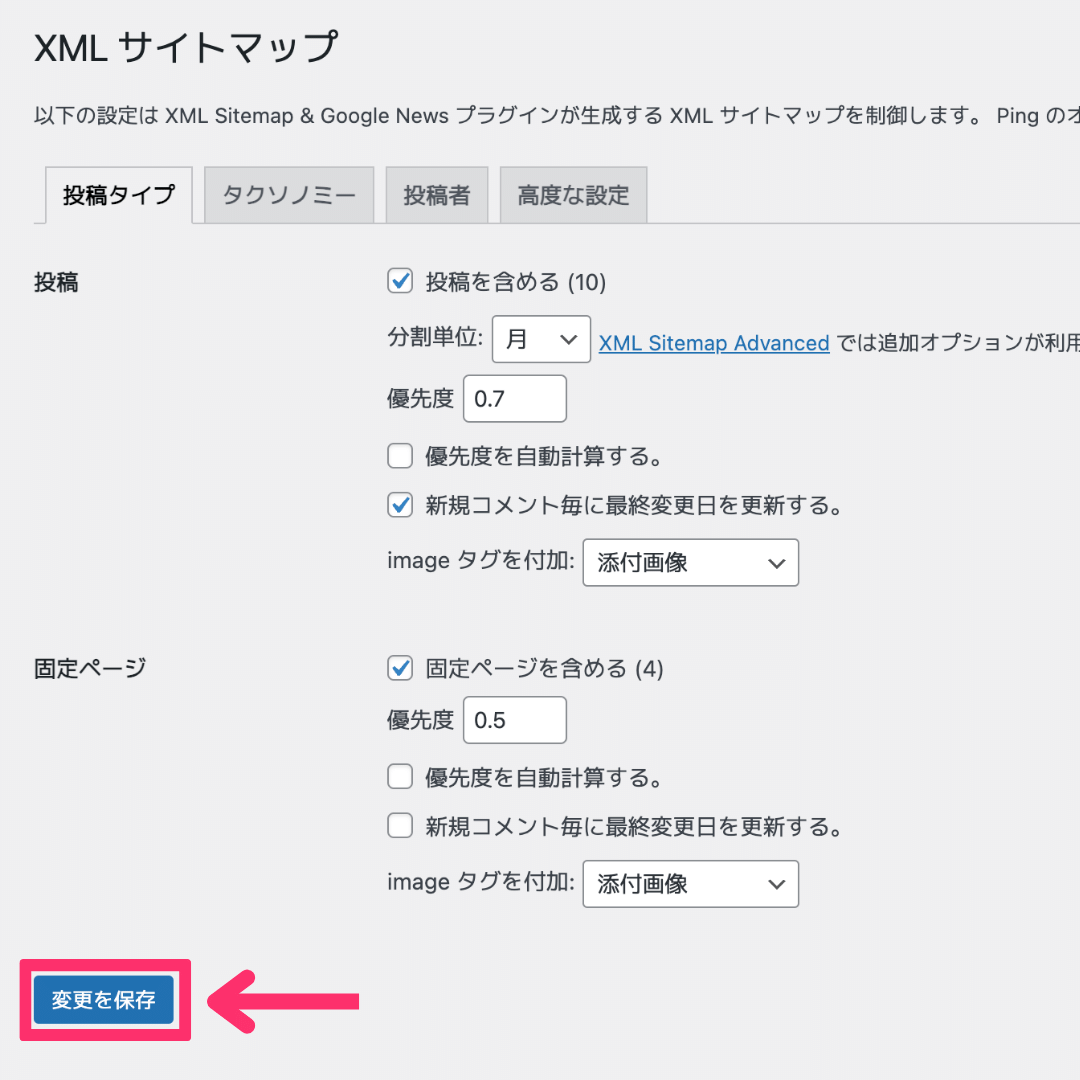
『投稿タイプ』タブでは下記を設定し、『変更を保存』をクリックしましょう。
- 分割単位:『月』に設定する
- 新規コメント毎に最終変更日を更新する。:コメント欄があるならチェックをつける

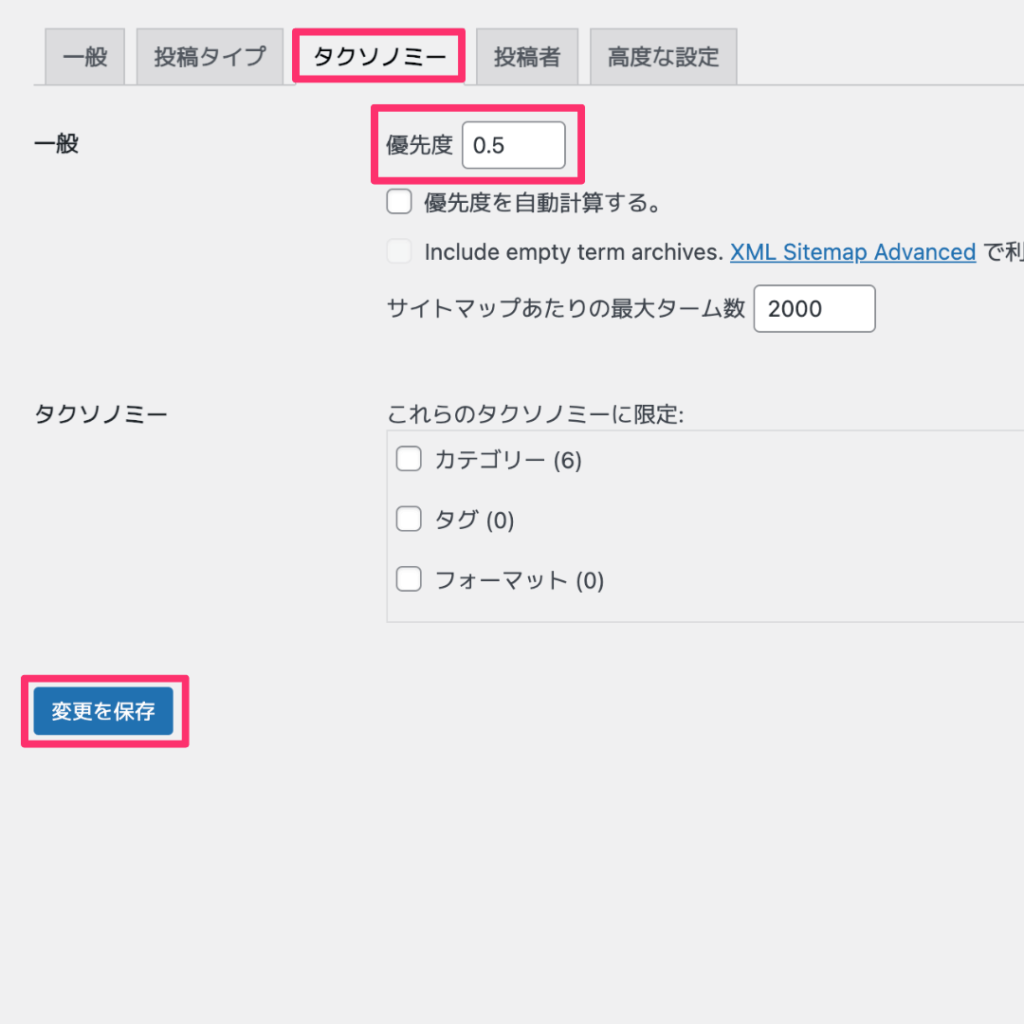
『タクソノミー』タグでは下記を設定し『変更を保存』をクリックしてください。
- 優先度:『0.5』に設定

『投稿者』と『高度な設定』は変更しなくて大丈夫です。
3.Googleサーチコンソールへ登録
つづいてGoogleサーチコンソールへXMLサイトマップの登録をします。
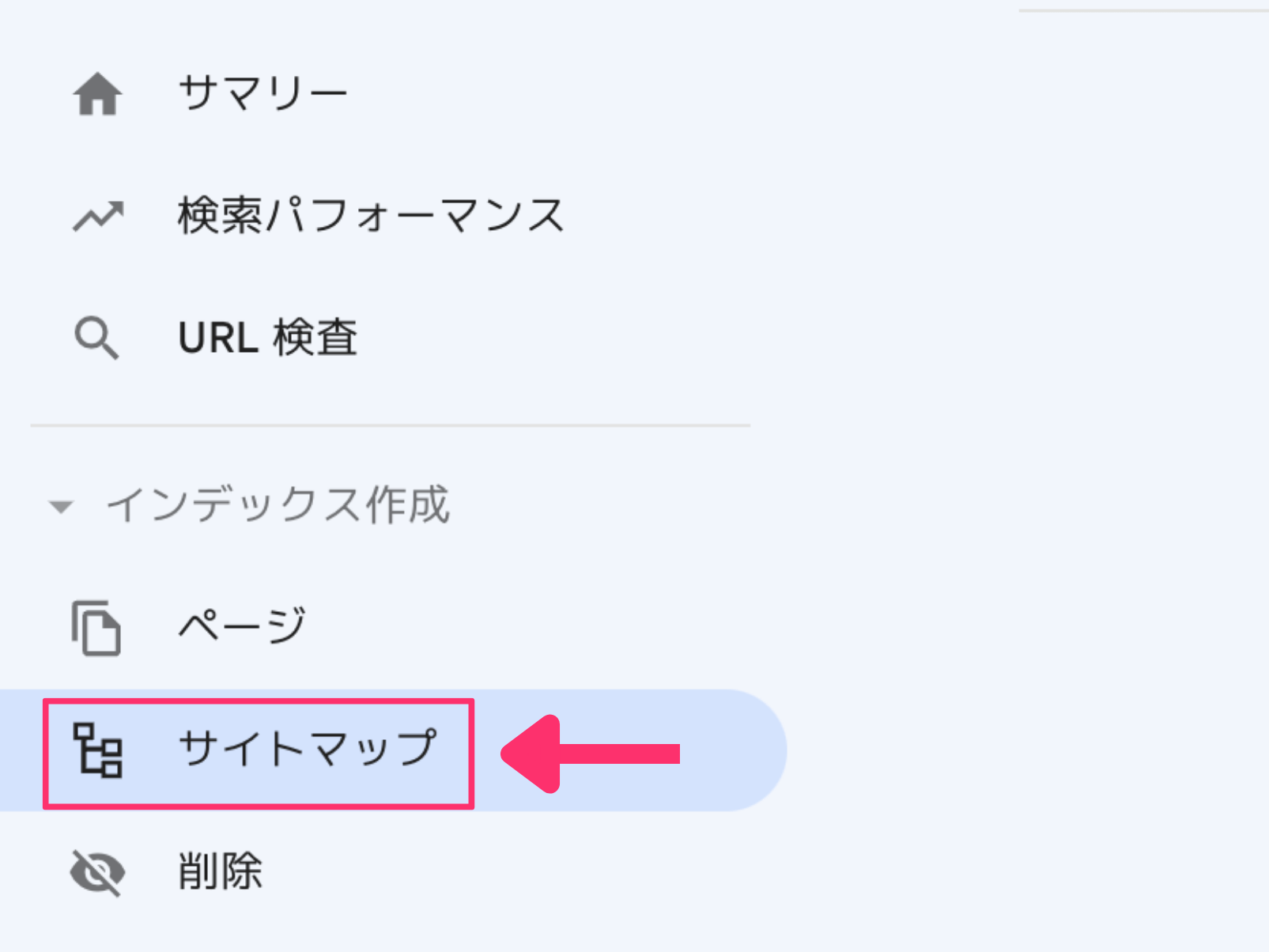
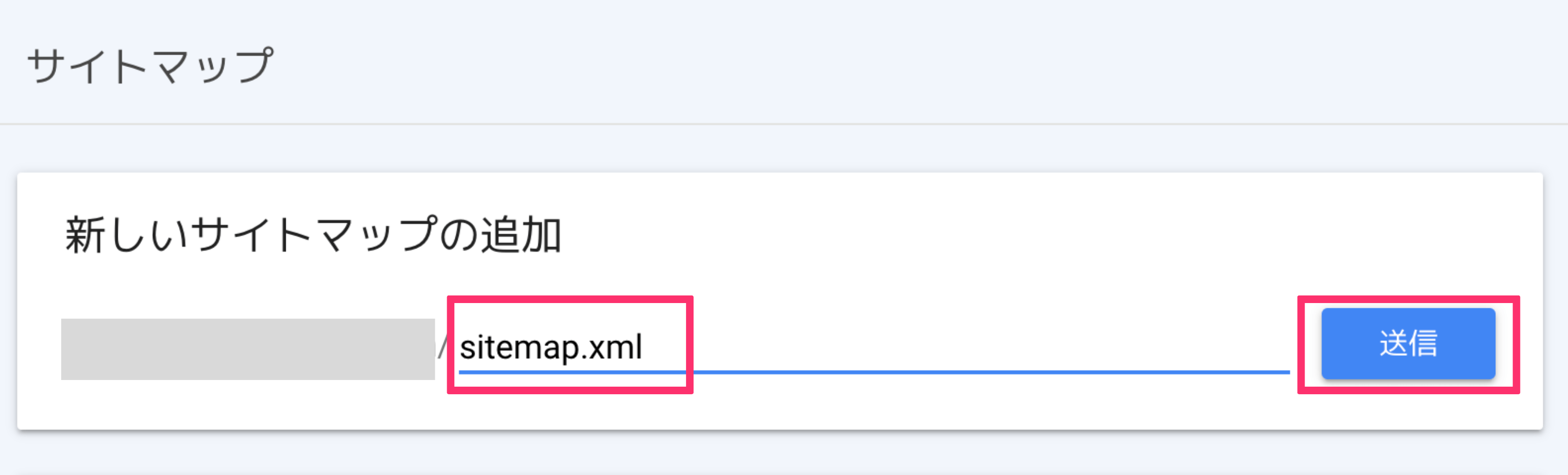
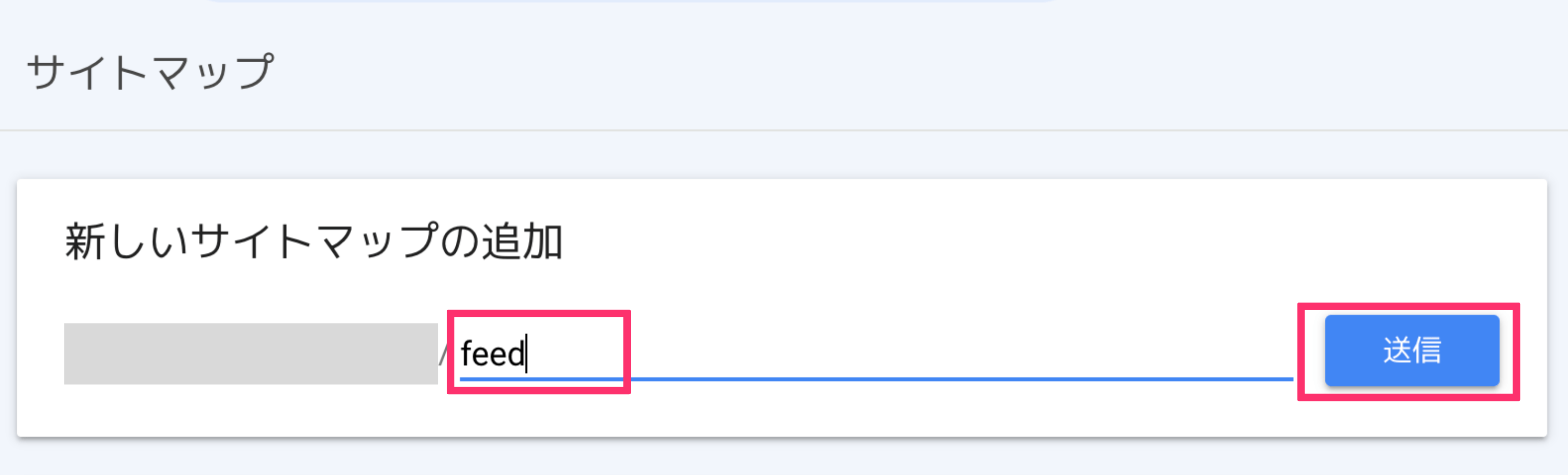
Googleサーチコンソールへログインし、ページ左側の『サイトマップ』をクリックしてください。

新しいサイトマップの追加の欄に『sitemap.xml』『 feed』をそれぞれ入力し『送信』をクリックします。


『成功しました』となっていれば登録完了です。

以上でXMLサイトマップの作成完了です。
WordPressのHTMLサイトマップの作り方

ここからはHTMLサイトマップの作り方を解説します。
下記3ステップです。
解説します。
1.WP Sitemap Pageをインストール

まずはプラグインの『WP Sitemap Page』をインストールし、有効化します。
- WordPressにログイン
- 管理画面の『プラグイン』から『新規プラグインを追加』を選択
- 右上の検索窓に『WP Sitemap Page』と入力
- 『WP Sitemap Page』の『今すぐインストール』をクリック
- 『有効化』をクリック
画像付きの解説は
▲プラグインのインストール手順
からどうぞ!
プラグインの有効化ができたら、設定をおこないましょう。
2.HTMLサイトマップを作成
有効化できたら、HTMLサイトマップを作成していきます。
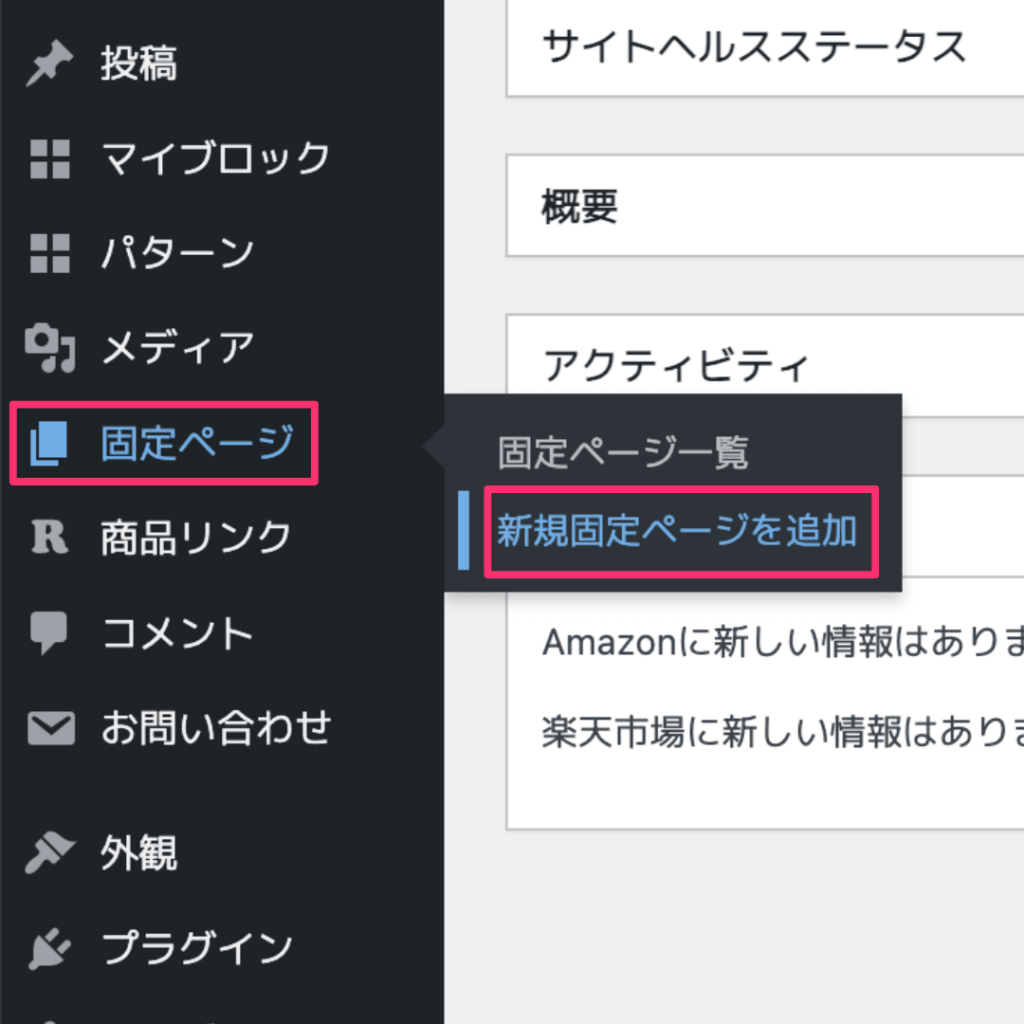
WordPressの管理画面から、『固定ページ』の『新規固定ページを追加』をクリックしてください。

つづいて下記をします。
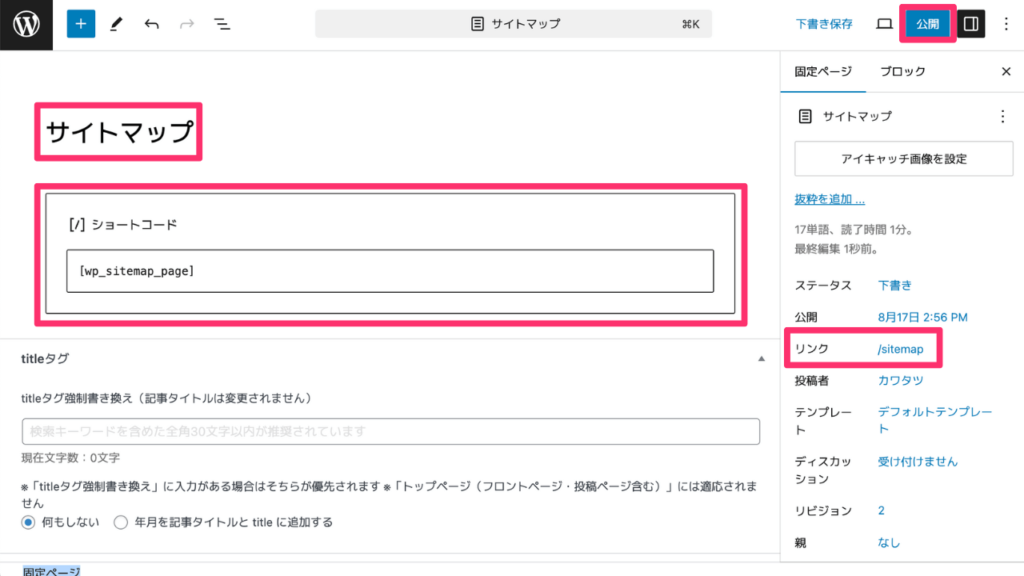
- タイトルをサイトマップにする
- パーマリンクを英語に変更する(sitemapなど)
- 『ショートコード』のブロックを選択し下記を入力する
[wp_sitemap_page]
パーマリンクについては、こちらの記事でくわしく解説しているので、参考にどうぞ!
入力できたら『公開』をクリックしましょう。

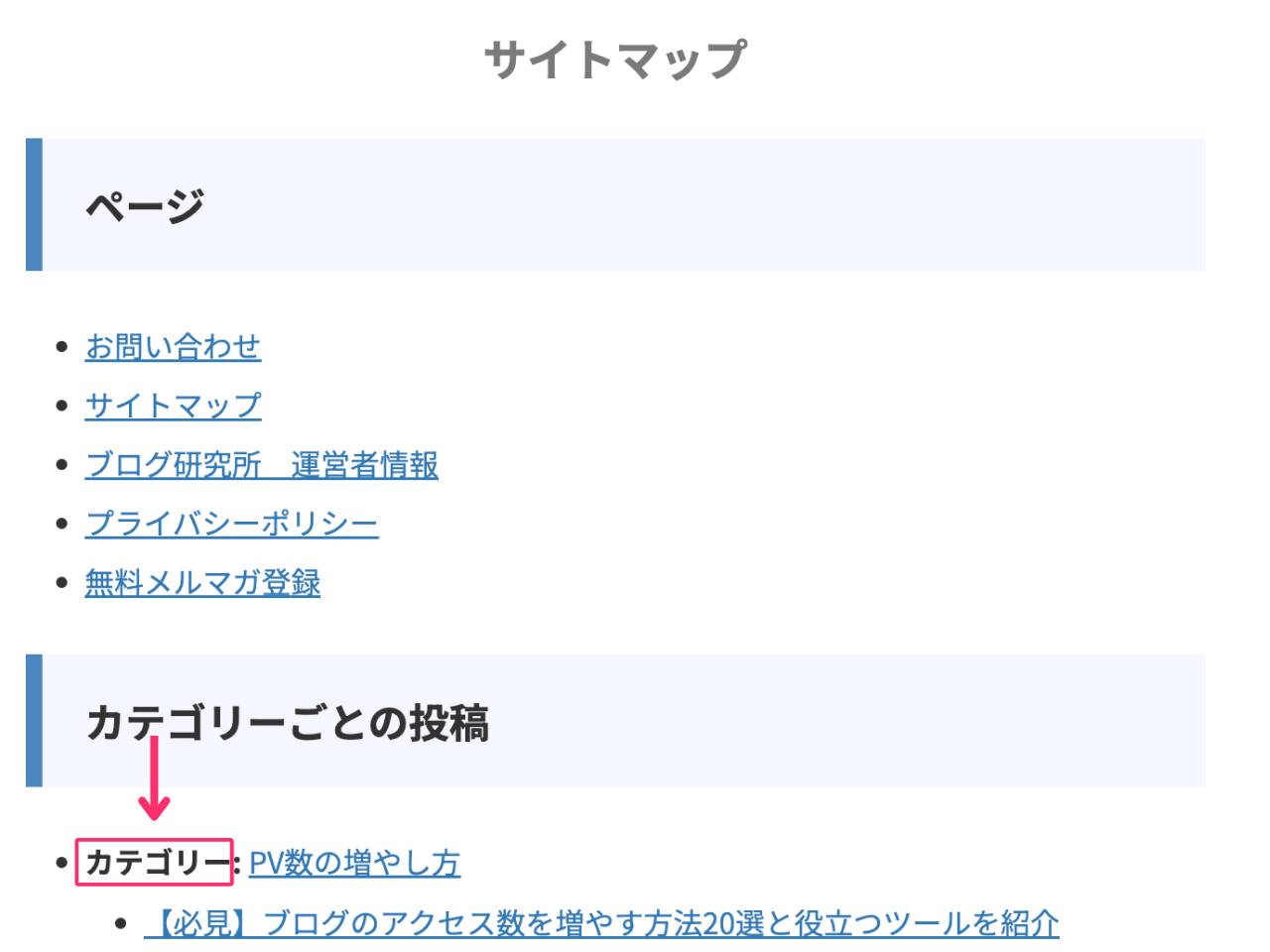
すると下記のようなサイトマップページが作成できます。

『カテゴリー』の表示を消したい場合は、入力するショートコードを『[wp_sitemap_page]』から下記へ変更してみてください。
[wp_sitemap_page display_category_title_wording="false"]
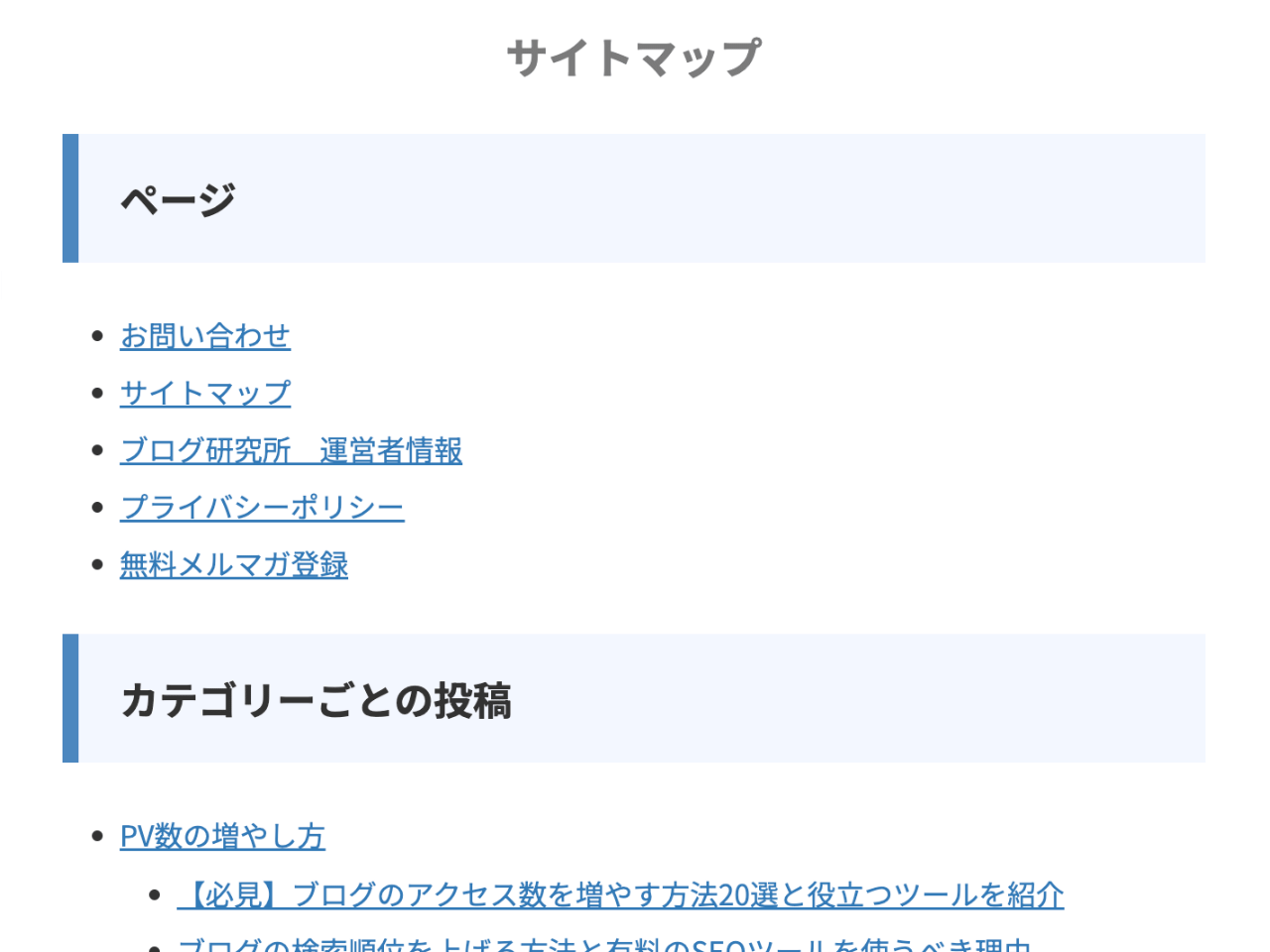
下記のように『カテゴリー』が表示されなくなります。

3.WP Sitemap Pageの設定
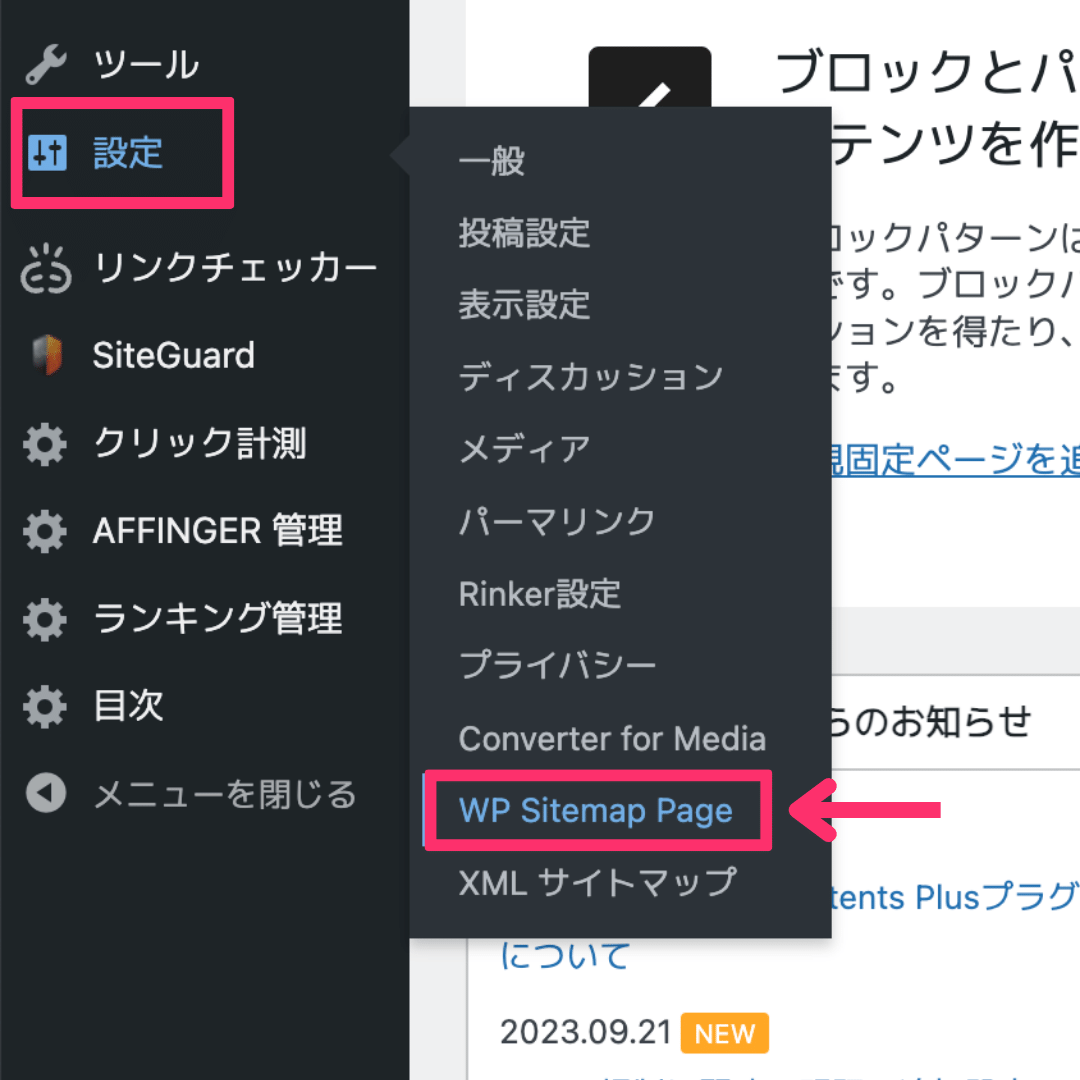
WordPressの管理画面から『設定』→『WP Sitemap Page』を選択します。

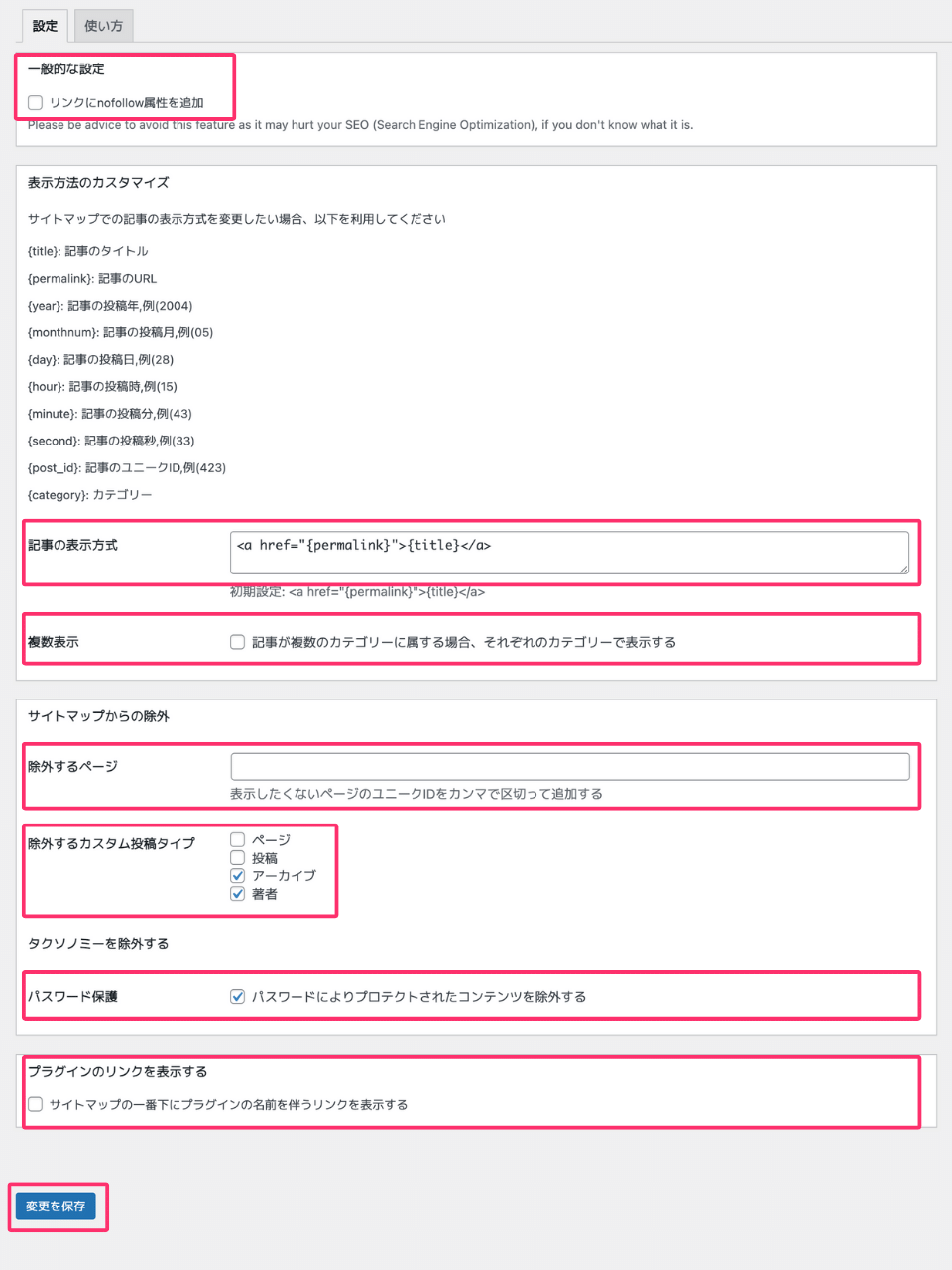
下記のように設定し、『変更を保存』をクリックしましょう。
- 一般的な設定:チェックしなくてOK
- 記事の表示方式:変更しなくてOK
- 複数表示:複数のカテゴリーを設定している記事があり、それぞれ表示したければチェックをつける
- 除外するページ:表示させてたくないページがあればIDを入力
- 除外するカスタム投稿タイプ:『アーカイブ』と『著者』にチェック。固定ページを表示させたくなければ『ページ』もチェック
- パスワード保護:チェックをつける
- プラグインのリンクを表示する:チェックしなくてOK

以上で設定完了です。表示されているか確認してみましょう!
WordPressのサイトマップ作成時によくあるトラブル

最後によくあるトラブルを紹介します。
ひとつずつ見ていきましょう。
サイトマップはどこにあるの?
XMLサイトマップは下記URLで確認できます。
https://(ドメイン名)/sitemap.xml
ドメイン名とはご自身で設定した『〇〇.com』などのことです。

当ブログだと『xs832297.xsrv.jp』ですね。
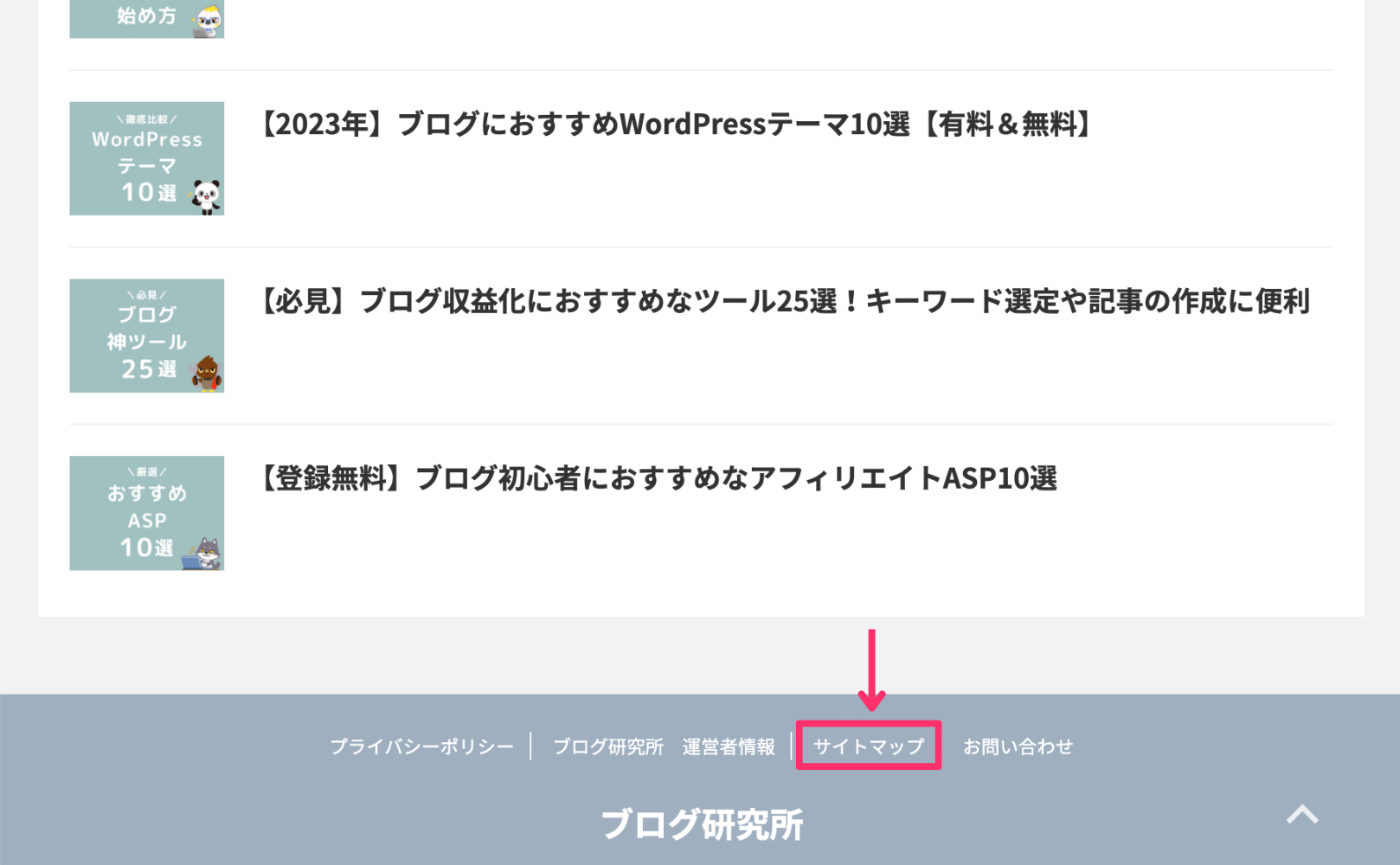
HTMLサイトマップは固定ページに表示されているはずです。
当ブログではフッターメニューに設置しています。

ご自身が設置した固定ページの場所を確認してみてください。

固定ページの設置箇所はWordPressの管理画面から『外観』→『メニュー』で確認できます。
XMLサイトマップが作成できない
プラグインをインストールしたタイミングによっては、XMLサイトマップを作成できないことがあります。
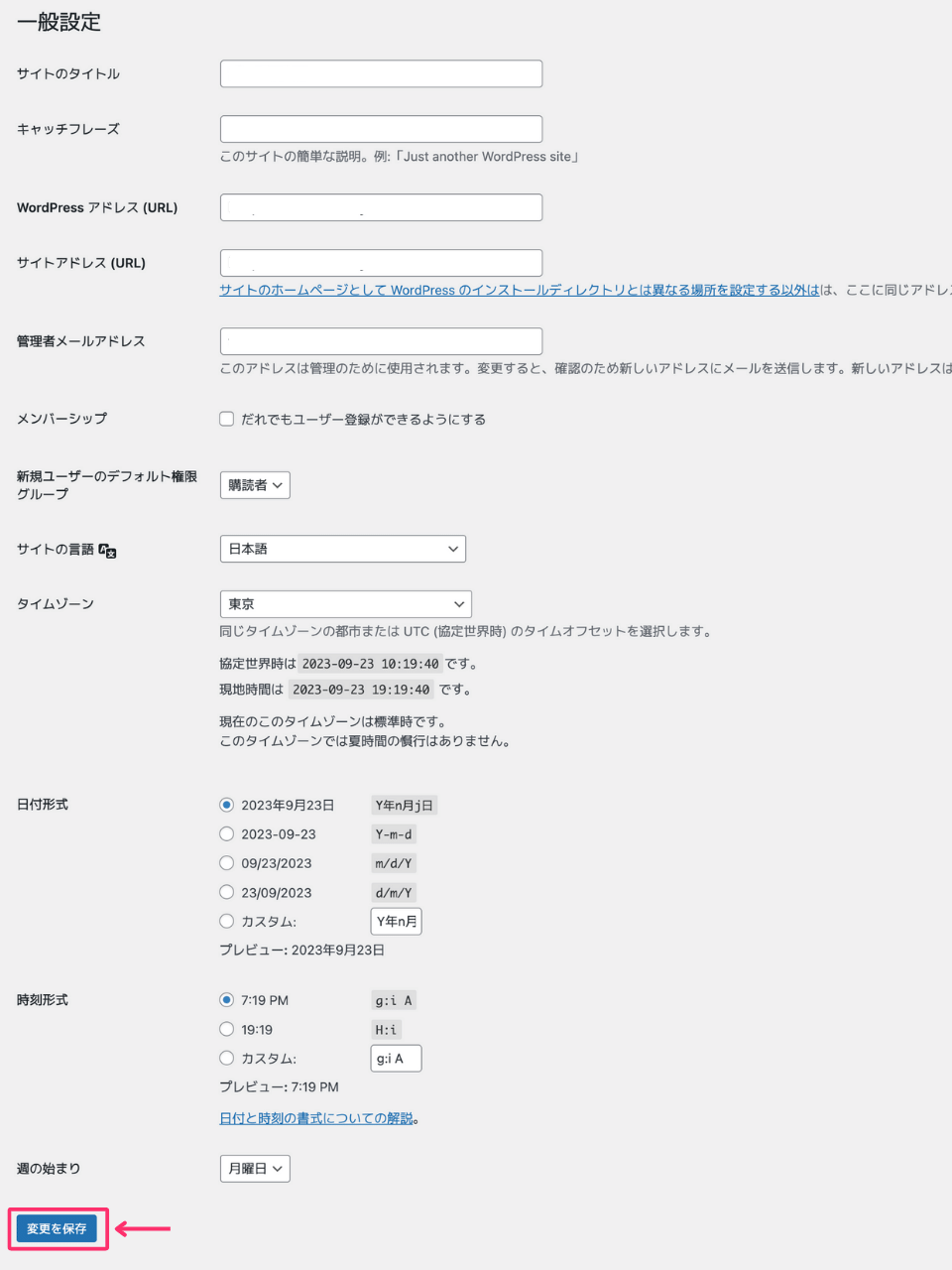
その場合はWordPressの管理画面から『設定』→『一般』を開き、『変更と保存』をクリックしてみてください。

それでも解決しない場合は、『設定』→『XMLサイトマップ』を開き、『変更と保存』をクリックしましょう。


WordPressのトラブルは『変更と保存』で解決することがあるので、お試しあれ!
Googleサーチコンソールへ登録できない
Googleサーチコンソールへ登録できない原因は、入力するURLが間違っていることが考えられます。
もう一度『Googleサーチコンソールへ登録』をご確認いただき、入力してみてください。
まとめ:WordPressのサイトマップを自動生成する方法

今回はXMLサイトマップとHTMLサイトマップの違いと自動生成する方法を解説しました。
おさらいです。
- サイトマップとはページ構成を表す地図のようなもの
- XMLサイトマップは検索エンジン向け
- HTMLサイトマップは読者向け
- プラグインを使用すれば簡単に作成できる
サイトマップの作成は必須ではありませんが、あったほうがいいのでサクッと作成しておきましょう!
サイトマップの作成ができたら、こちらを参考にどんどん記事を書いていきましょう!
投稿ページの使い方と、投稿方法はこちらの記事を参考にしてみてください。
今回は以上です。最後までお読みいただきありがとうございました。参考になれば幸いです。
よろしければ、どうぞ👇️
\始め方から稼ぐ方法まで解説/