この記事で解決できるお悩み

こんにちは、カワタツです。
このようなお悩みを解決する記事を書きました!
今回はぼくが実践してPV数増加の効果があった、ブログ記事の構成案の作り方をご紹介します。
記事の前半でブログ記事の構成案を作る理由を説明し、記事構成のテンプレートと作り方を解説したのちに、記事後半では文章の書き方についても解説しますね。
記事を最後までお読みいただくことで、ブログ記事の構成案を作成できるだけでなく、読まれる文章も書けるようになりますよ。
今すぐ構成案の作り方を読みたい方は
▼ブログ記事の構成案の作り方を読む
からどうぞ!
本記事はWordPressブログで記事を書くことを前提とした内容になっています。WordPressブログの開設がまだの方は、こちらの記事を参考にしてみてください。
今なら公式LINEの友だち追加で、本記事で使用している『記事構成テンプレート』を無料プレゼント中です。
よろしければ、どうぞ👇️

ブログ記事の構成案とは

ブログ記事の構成案とは何なのかや、作る理由について解説します。
構成案は記事の設計図
ブログの記事構成とは記事の設計図のようなものです。
— カワタツ|ブログ研究所 (@kawatatsu39) October 17, 2023
・想定読者
・読者の悩み
・見出し
・タイトル
・伝えたいこと
・書き出し
などを考えます。
記事構成を作成しないのは、あてもなく旅に出るようなもの。
読者の悩みを解決したいなら、しっかり記事構成を作成しましょう。
構成案とは記事の設計図のようなものです。
具体的には下記のことを書いていきます。
- 想定読者
- 読者の悩み
- 見出し
- タイトル
- 伝えたいこと
- 書き出し

実際ぼくも構成案を作って記事を書いています。
構成案を作る理由
構成案を作る理由は下記です。
- 読者に伝えたいことを、伝わりやすく書けるから
- 読者に必要な情報のみを届けることができるから
記事の構成案を作らないと、内容がブレて伝えたいことが分からない記事になってしまいます。
でも構成案を作っておけば、記事の軸がブレず伝えたいことを伝えられるんです。

構成案があれば、必要ない情報も省けますよ。
構成案を作るコツ
構成案を作るコツは、誰にむけて書いているかをはっきりさせることです。
読者をしっかりイメージした文章は、より伝わりやすくなります。
世界中の人に向けて伝えるのと、あなたの大切な誰かに伝えるのとでは伝え方が変わりますし、文章もイメージしやすいですよね。

構成案を作るときは、特定の誰かに向けて記事を書くイメージで作りましょう。
ブログの記事構成テンプレート

構成案の作成の前に、ブログ記事の基本的な型をご紹介します。
ブログ記事の基本的なテンプレートが以下です。
多くの記事が『書き出し』『本文』『まとめ』の構成で書かれています。
それぞれ説明していきましょう。
書き出し
『書き出し』はまず最初に目に触れる部分ですね。
本文を読んでもらうための重要な箇所で、読者の興味をひく必要があります。
いくら本文がよくても、書き出しで興味をひけなければ読者は離脱してしまいますよね。
書き出しによって、ブログが読まれるかどうかが決まるんです。

『書き出し』は『リード文』ともいわれますよ。
書き出しの書き方は、こちらの記事を参考にしてみてください。
本文
『本文』は読者の疑問を解消するために、伝えたいことを書く箇所です。
本文でしっかりと読者の疑問に答え、満足してもらえることを目指しましょう。
また本文には『見出し』をつけて内容を分かりやすくします。
見出しをみて、読むかどうかを決める人も多いからですね。

見出しをつけて分かりやすく、読みやすい文章にしていきます。
本文の構成テンプレートを下記の記事で解説しているので、合わせてご確認ください。
まとめ
『まとめ』部分では記事の要約を書いたり、次にとってほしい行動へ誘導したりします。
まとめがあることで、何を伝えたかったのかが分かりやすくなるんです。
また読者を誘導することで、別の記事を読んでもらえたり商品購入につながりやすくなります。

まとめも重要な部分なので、しっかり書くようにしましょう。
ブログ記事の構成案の作り方6ステップ

それではブログ記事の構成案の作り方を解説していきます。
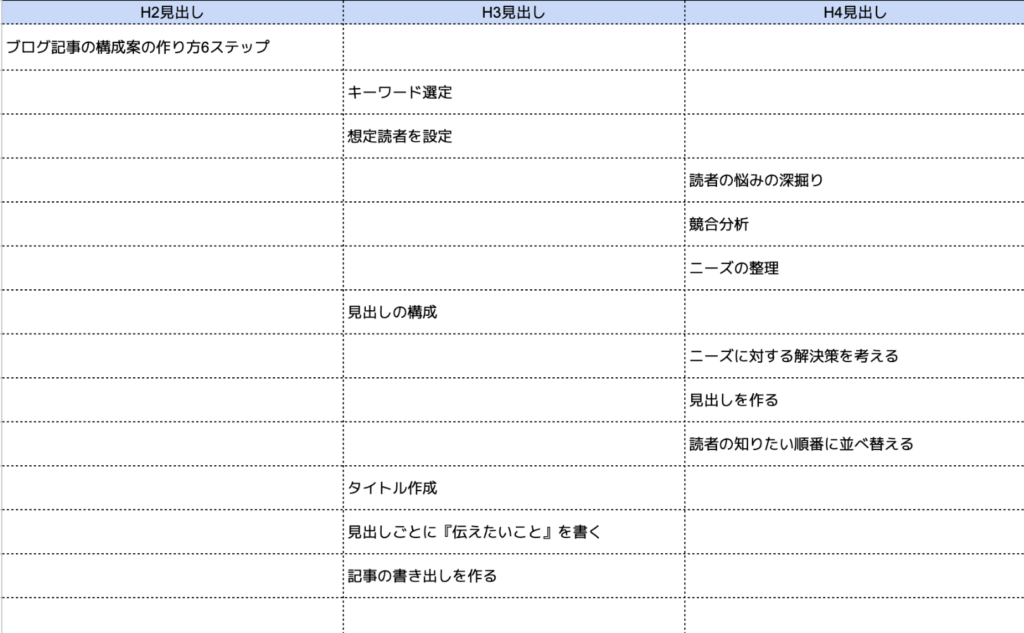
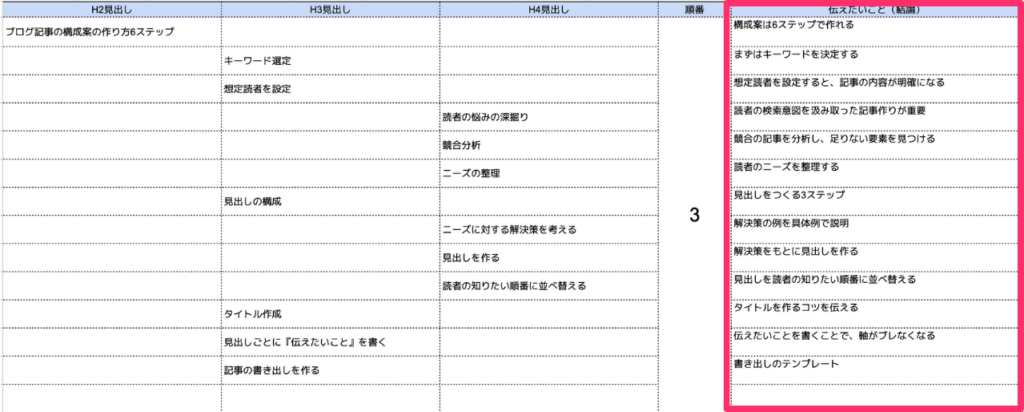
構成案の作り方は6ステップです。
ちなみに、ぼくはGoogleスプレッドシートで作成しています。Googleアカウントがあれば無料で使えるのでオススメですよ。
実際の画像を使って説明します。
1.キーワード選定
まずはキーワード選定をします。
読者が検索するキーワードを調べて、そのキーワードにそって記事を書いていくわけです。
たとえば本記事であれば、『ブログ 構成案 作り方』になります。
手順は下記です。
- 検索キーワードを調べる
- 検索ボリューム数を調べる
- キーワードを決定する
キーワード選定の具体的な方法は、こちらの記事を参考にどうぞ。
2.想定読者を設定
キーワードが決まれば、想定読者を設定します。
読者を想像することで、記事の内容が明確になります。
具体的には下記のことを考えます。
- 年齢
- 性別
- 職業
- 所得
- 世帯数
- 学歴
- 居住地
おすすめなのは、過去の自分や知人を想定読者に設定することです。
そうすることで、何に悩んでいるかイメージしやすくなります。
架空の読者を想像しても、存在しない人物像になることもあるので......。

この記事はブログを始めたばかりの自分に向けて書いています。
読者の悩みの深掘り
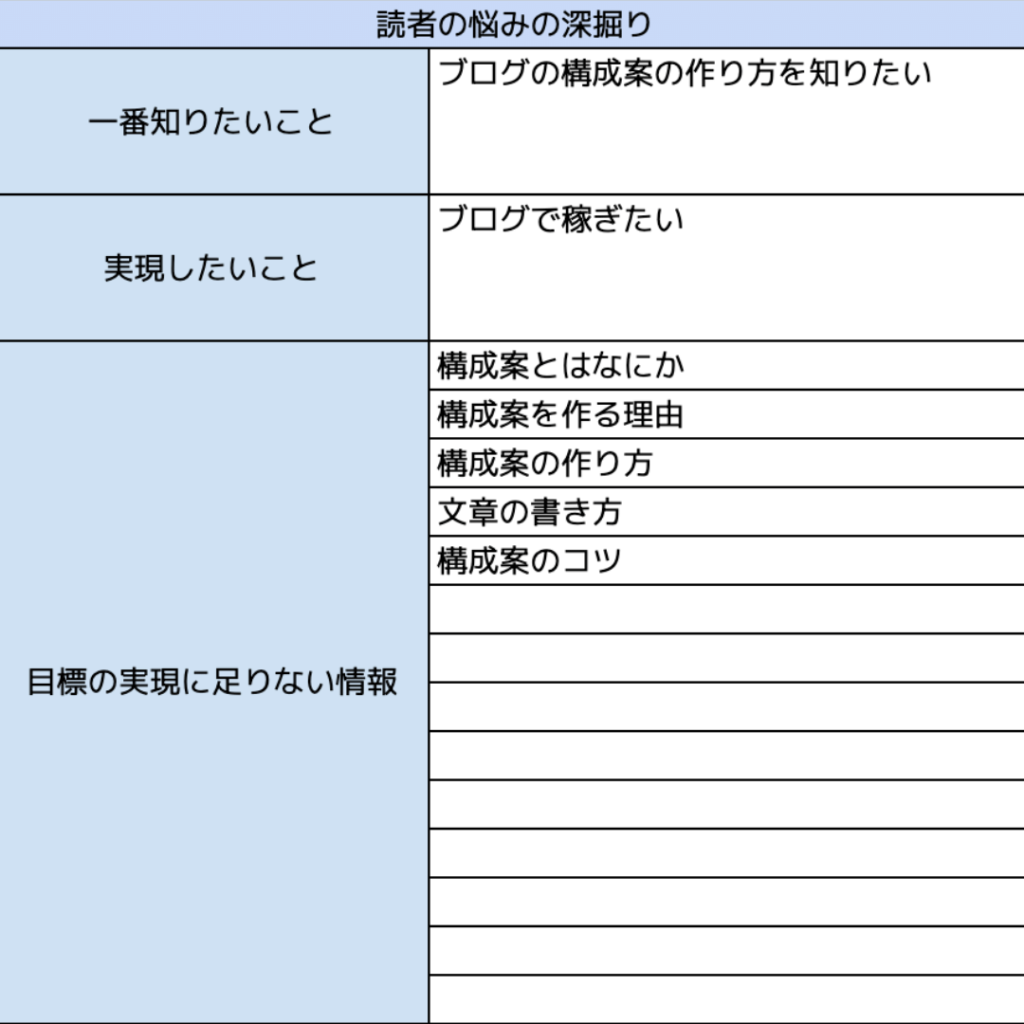
つづいて読者の悩みを深掘りします。
読者の検索意図を汲み取った記事を作るためです。
読者のニーズには『顕在ニーズ』と『潜在ニーズ』があり、どちらも満たすことで読者の満足度が高くなります。
上記だと『一番知りたいこと』が顕在ニーズで『実現したいこと』が潜在ニーズですね。
潜在ニーズを考えるコツは、顕在ニーズを解消して何を達成したいかを考えることです。
ニーズを書き出したら、ニーズを達成するために必要な情報を書き出しましょう。

検索意図の考え方は、下記の記事も参考にしてみてください。
競合分析
つづいて競合分析をしましょう。
競合分析をすると、記事の内容がより鮮明になります。
競合分析は閲覧履歴に左右されないよう、シークレットモードで行ってください。
『Google Chrome』と『Safari』のシークレットモードを開く方法は下記です。
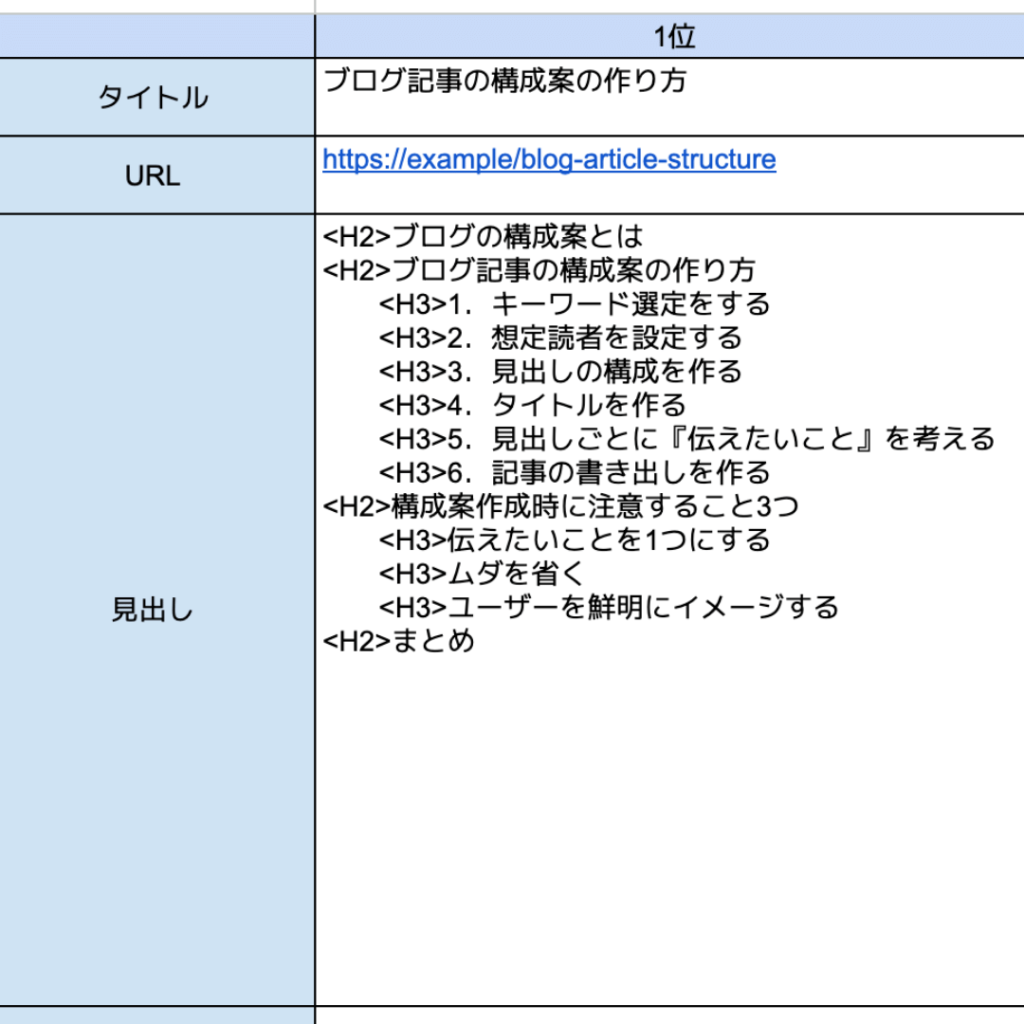
シークレットモードを開いたら、キーワードで実際に検索をし上位10記事を分析します。
それぞれの記事の下記内容をコピペしましょう。
- タイトル
- URL
- 見出し

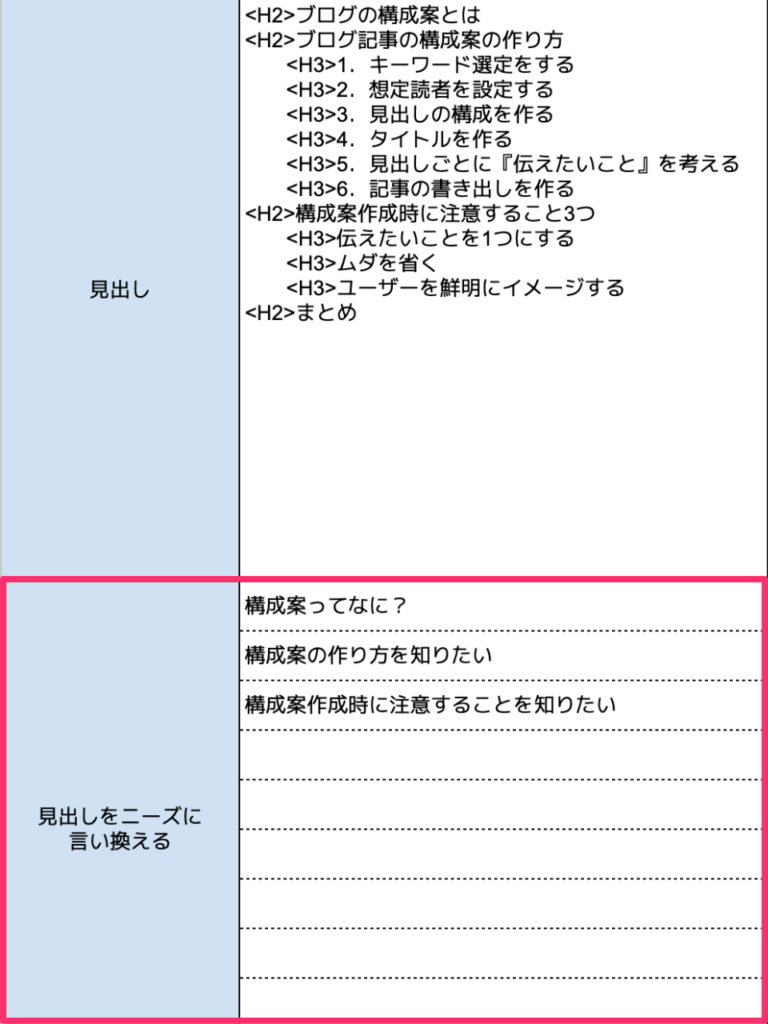
つづいてH2見出しを読者のニーズに言い換えます。

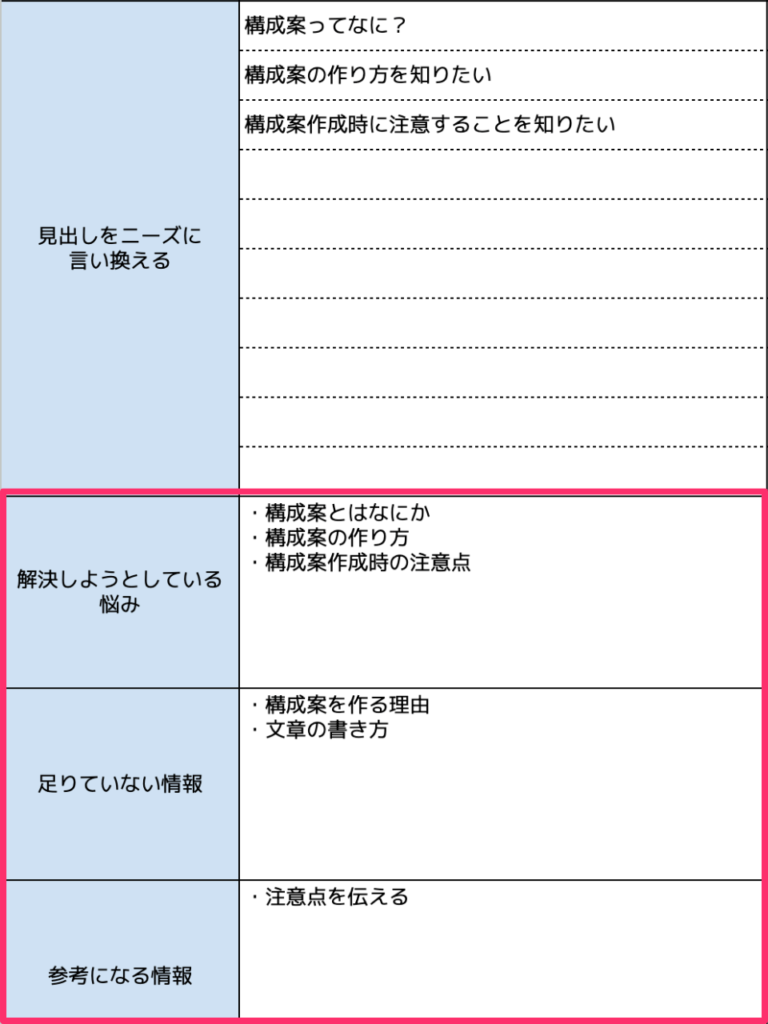
つぎに下記についてそれぞれ書き出します。
- 解決しようとしている悩み
- 足りていない情報
- 参考になる情報

10記事ほど分析すると記事の傾向がつかめてき、参考にすべき点も分かります。
「じゃあ競合分析だけすればいいじゃないか」と思うかもですが、常に検索上位にニーズを満たしている記事があるとは限りません。
参考になる記事がなかったときに記事を書けなくなるので、まずは自分で読者のニーズを考えるクセをつけておくことが大事なんです。
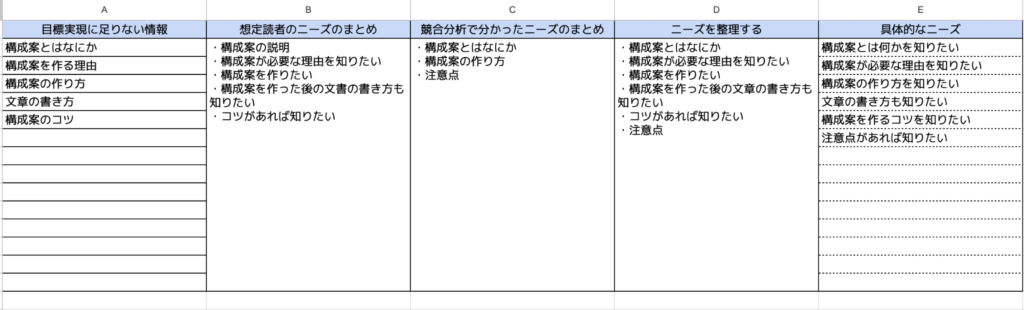
ニーズの整理

『読者の悩みの深掘り』と『競合分析』で洗い出した読者のニーズを整理します。
必要なもの、必要ないものを整理したら、具体的なニーズを書き出していきましょう。

ぼくは想定読者の設定からニーズの整理までで、1時間くらいかけてます。
整理したニーズを元に見出しを作っていきます。
3.見出しの構成
見出しは3つの手順で作成します。
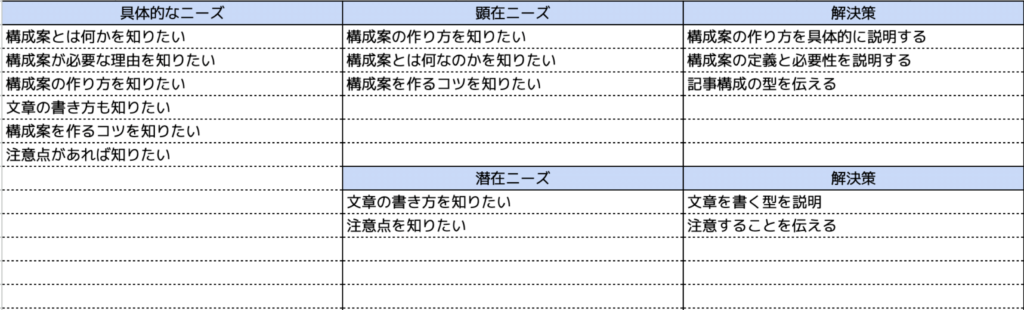
1.ニーズに対する解決策を考える
ニーズの整理をしたら、顕在ニーズと潜在ニーズに分けます。
そして、それぞれのニーズに対して解決策を書き出しましょう。

2.見出しを作る
それぞれの解決策をもとにH2見出しを作成し、それを補完するためのH3、H4見出しを作成します。
見出しを作成するときのポイントは下記です。
- H2見出しにキーワードを入れる
- 見出しを見れば内容が分かる
- 階層を飛ばさない

無理やりキーワードを入れる必要はありませんが、できるだけ入れるとSEOで有利になる可能性がありますよ。
キーワードの入れ方については、こちらの記事をご覧ください。
SEO対策について、こちらの記事で解説しています。参考にしてみてください。
WordPressで見出しを作る方法は下記の記事の【3-4】で解説しています。Hタグの使い方の参考にどうぞ。
3.読者の知りたい順番に並べ替える
最後に見出しを読者の知りたい順番に並べ替えます。
基本的に下記順番に並べるのがいいでしょう。
- 前提知識
- 顕在ニーズ
- 潜在ニーズ
まずは読者が求めていることから、満たしてあげるのが大切になります。

見出しを作るのにも、1時間くらい時間をかけています。
4.タイトル作成
見出しができたら、タイトルを作成しましょう。
タイトルを作るコツは下記です。
- キーワードを入れる
- 30文字前後にする
- 伝えたいことを明確にする
- 得られる利益を盛り込む
タイトルによって読まれるかどうかが決まるので、重要になります。
いくつか考えて、ベストなものを選びましょう。

タイトルは15分くらいで作っています。
タイトルの付け方の詳しい解説は、下記の記事をご覧ください。
5.見出しごとに『伝えたいこと』を書く
つづいて見出しごとに、伝えたいことを書いていきます。
伝えたいことを書くと、記事の軸がブレなくなるんです。
具体的には『結論』を書きます。できれば『理由』も書いておけば記事を書きやすくなりますよ。
記事を書く道標になるので、しっかりと書いておきましょう。


記事の量によりますが、1時間くらいかけて作っています。
6.記事の書き出しを作る
つぎに記事の書き出し部分を作ります。
記事の冒頭部分で、本文を読んでもらうための重要な箇所になります。
読者に読むべき理由を訴求するようにしましょう。
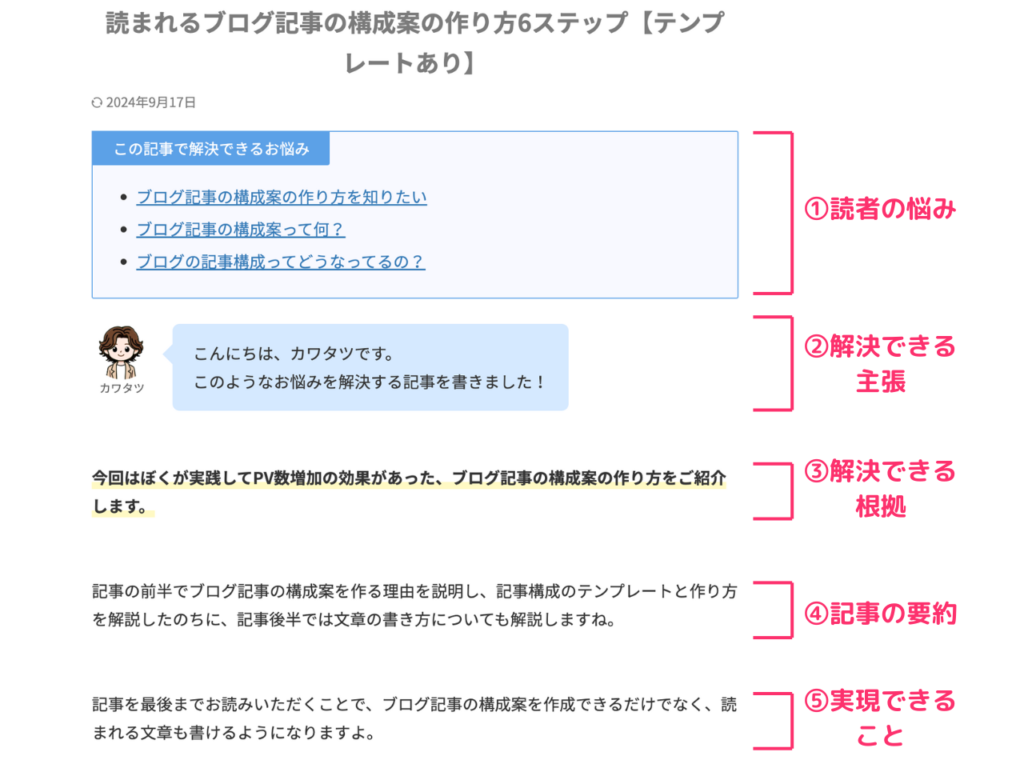
書き出しのテンプレートは下記です。
- 読者の悩み
- 解決できる主張
- 解決できる根拠
- 記事の要約
- 実現できること
本記事の書き出し部分が下記。

書き出しは型を決めておくと、書きやすいですよ。
書き出しが長すぎると、読者が離脱する原因になるので注意してください。
メタディスクリプションを作る
最後にメタディスクリプションを作成しましょう。
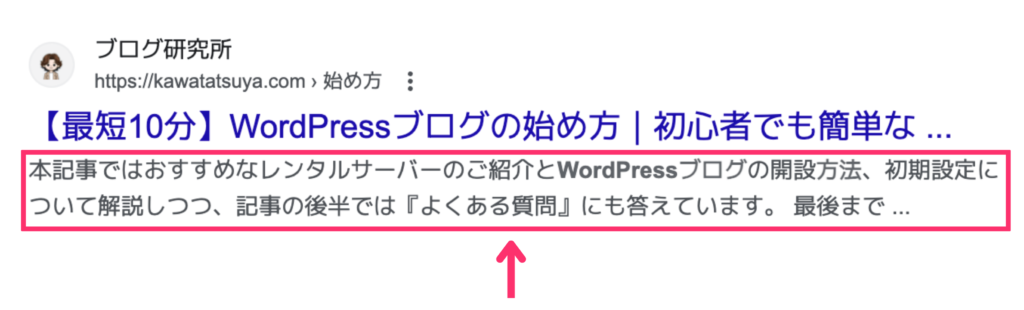
メタディスクリプションとは検索画面に表示される下記の部分のことです。

メタディスクリプションのポイントは以下。
- キーワードを入れる
- 120文字以内にする
- 記事の内容を要約する
- 前半部分に伝えたいことを書く

書き出しとメタディスクリプションの作成で15分〜30分くらいかけています。
メタディスクリプションの書き方の詳しい解説は、こちらの記事をご覧ください。
メタディスクリプションの設定方法はWordPressテーマによります。
おすすめのWordPressテーマはこちらの記事でご紹介しているので、参考にどうぞ!
以上でブログ記事の構成案の完成です。
ブログの記事構成後の文章の書き方

ブログの記事構成ができたら、記事の下書きを作成しましょう。
くわしい記事の書き方については、こちらの記事で解説しているので参考にしてみてください。
ちなみに下書きは何に書いてもいいですが、ぼくはGoogleドキュメントを使ってます。
本文の書き方
本文は記事構成で作った、見出しごとの伝えたいことを元に書いていきます。
書き方の型としてPREP法を使うのがおすすめです。
- P=Point(結論)
- R=Reason(理由)
- E=Example(具体例)
- P=Point(再度結論)
PREP法とは『結論→理由→具体例→再度結論』の順番に文章を書く方法で、論理的で分かりやす文章になります。
具体的には以下です。
結論:ブログで稼ぐことが目的なら、WordPressがおすすめです。
理由:なぜなら無料ブログサービスは、サービス終了のリスクがあるから。
具体例:実際に『Yahoo!ブログ』は2019年にサービス終了しています。
再度結論:なので収益化を目指すなら、WordPressでブログを開設しましょう。
もちろん全てこの通りでなくてもいいですが、基本的にPREP法で書くようにすると書きやすく読みやすい文章になりますよ。
まとめの書き方
まとめ部分は下記を書きます。
- 記事の要約
- 次にとってほしい行動
- 関連のある記事や商品のリンク
最後まで読んでくれた読者は、記事で紹介した商品に興味がある可能性が高いです。
なのに商品リンクがないと、別の記事で探すかもしれません。
取りこぼしがないように、商品リンクを設置しておきましょう。
商品リンクの貼り方はこちらの記事を参考にどうぞ。
ブログ記事の書き方のテンプレートをこちらの記事でもご紹介しています。参考にしてみてください。
ブログ記事の構成案作成時に注意すること

最後にブログ記事の構成案を作成するときの注意点を3つご紹介します。
各見出しで伝えたいことは1つ
見出しごとに伝えたいことは1つにしましょう。
1つの見出しに様々な内容を詰め込むと、伝えたいことが何なのか分からなくなります。
基本的にPREP法で書けば、伝えたいことは1つに絞られるはずです。
別のことを伝えたい場合は、見出しを作って文章を分けると読みやすくなりますよ。
ムダな情報をいれない
読者が知りたい情報以外は書かないようにしましょう。
読者が求めていないことを書くと、離脱する原因になるからです。
ブログ記事の構成案の作り方を知りたいのに、記事を作る大変さばかり伝えられても、読みたくなくなりますよね。
顕在ニーズ、潜在ニーズ以外はできるだけ書かないほうがいいです。
読者を鮮明にイメージする
最後は読者を鮮明にイメージするということです。
鮮明にイメージすることで、記事構成を作りやすくなります。
頭のなかで存在しない人を想像するよりも、実際の知人や過去の自分をイメージしたほうが記事を書きやすいんです。
だれか1人に向けて書くことで、多くの人に伝わる文章になりますよ。
まとめ:ブログ記事の構成案の作り方

今回はブログ記事の構成案の作り方を6つのステップでご紹介しました。
おさらいです。
この手順で記事構成を作成すれば、読者の悩みを解決できる記事を書けます。
記事構成の作成は時間がかかりますが、少しずつ慣れていってみてください。
必ずスキルが身につきますよ。
スキルが身につけばAIライティングにも挑戦してみてください。作業時間短縮になります。
おすすめなAIライティングツールはこちらの記事を参考にどうぞ!
今回は以上です。最後までお読みいただき、ありがとうございました。参考になれば幸いです。
本記事で使用している、記事構成テンプレートは下記の公式LINEの友だち追加でプレゼント中です。
よろしければ、どうぞ👇️